
CodePen es un ambiente de desarollo y al mismo tiempo una red social, lo que significa que, más allá de poder seguir a las personas, dar like en los códigos y dejar comentarios, también tenemos en las manos un editor de código online, donde las personas que ya saben o que quieren aprender programación, pueden escribir tus códigos.
Y todo esto sin necesitar descargar ningún programa, tan solo con acceder al sítio codepen.io desde de tu computadora, teléfono o tablet.
El principal enfoque del CodePen es en lenguajes del Mundo front-end, como HTML, CSS y JavaScript, lo que es perfecto para nuestro caso. Además, muchas personas también acaban por usar el CodePen como una espécie de currículo profesional o portafólio, mostrando tus mejores trabajos de design y desarollo.
¿Cómo funciona?
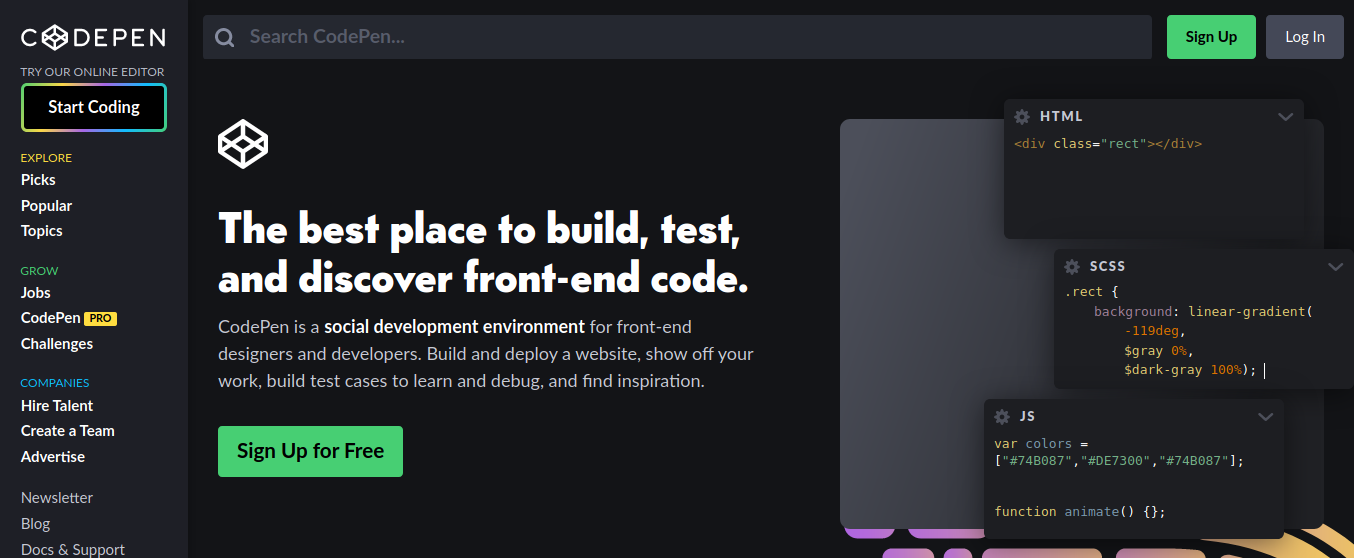
Cuando accedemos a la direción codepen.io

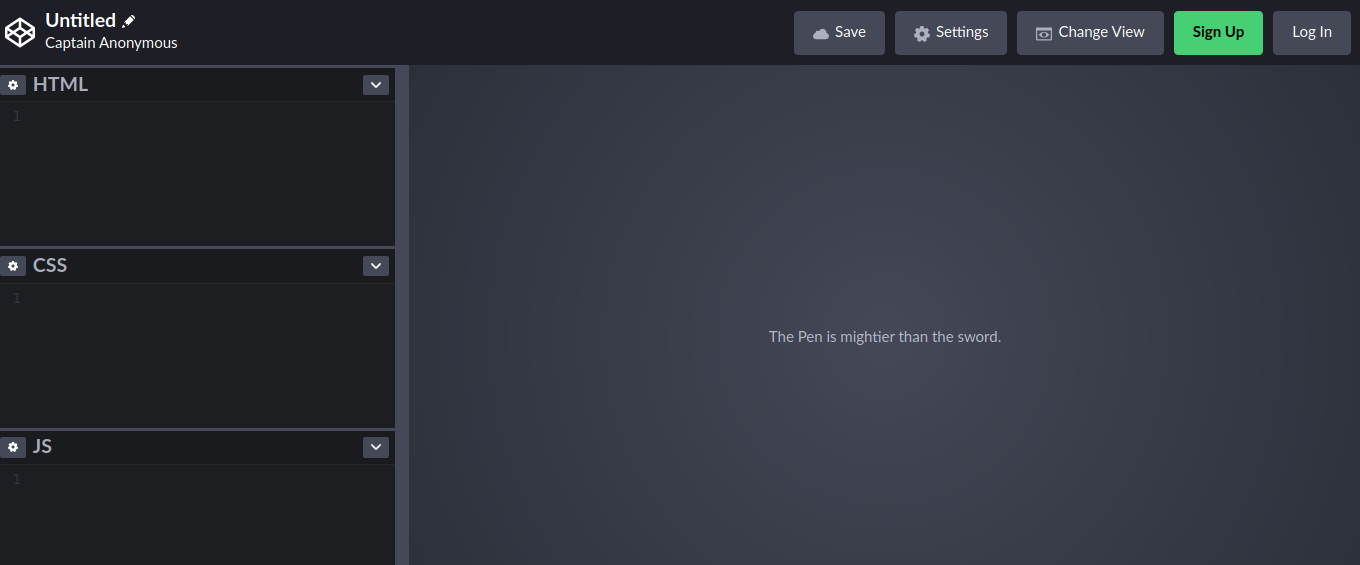
De pronto, ya estaremos en la página inicial y podemos comenzar a escribir nuestro código. Para hacer esto, simplemente haga click en el botón Start Coding y aparecerá el editor de código online. Los códigos van en estos trés bloques: HTML, CSS y JS y se mostrarán en este otro espacio al lado, que simula un navegador.

Los bloques donde vamos a poner los códigos, se pueden manipular fácilmente para dejar el espacio visual más cómodo, a la manera que nos sentimos mejor escribiendo, yo por ejemplo, cuándo voy a escribir en JavaScript, me gusta dejar visible sólo su bloque, entonces hago doble click en JS.
Aprovechando que estamos hablando de JavaScript, ¿ejecutemos algo de código?
Ejecutando JavaScript
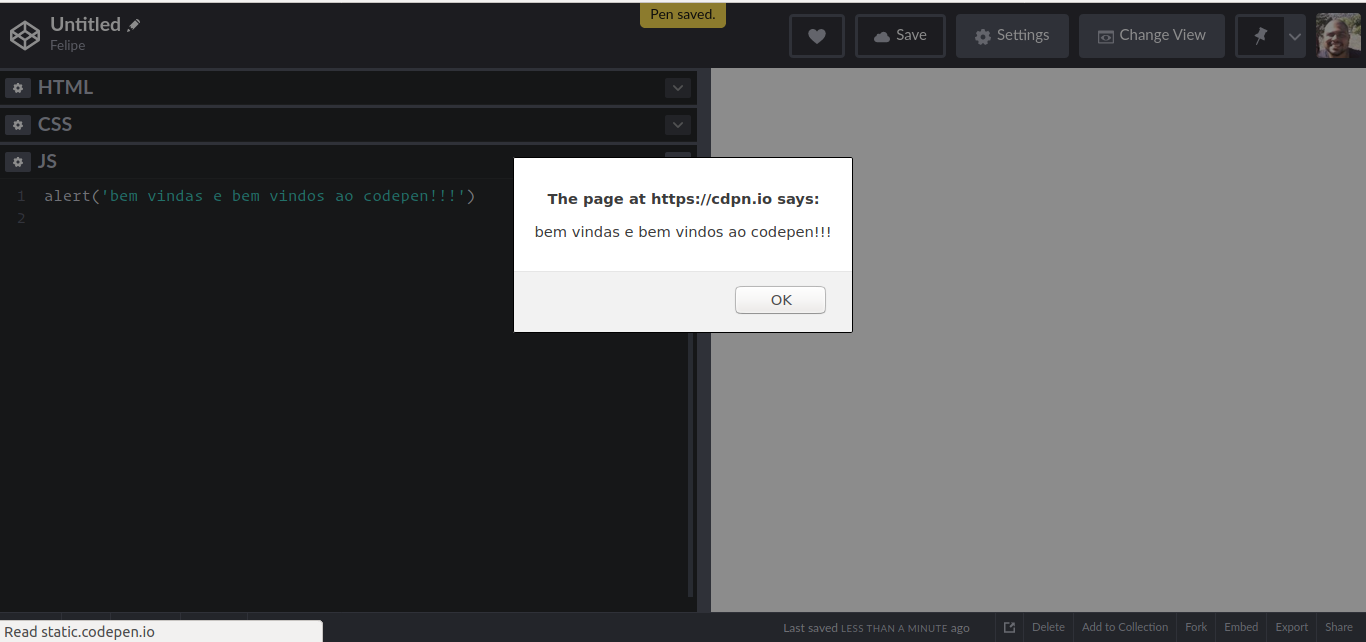
El JavaScript nos permite manipular elementos HTML y crear varios tipos de interacciones. Creemos una alerta en la pantalla. Para hacer esto, solo use la etiqueta alert, escriba un mensaje y veremos pues que aparece una ventaja emergente en la pantalla.

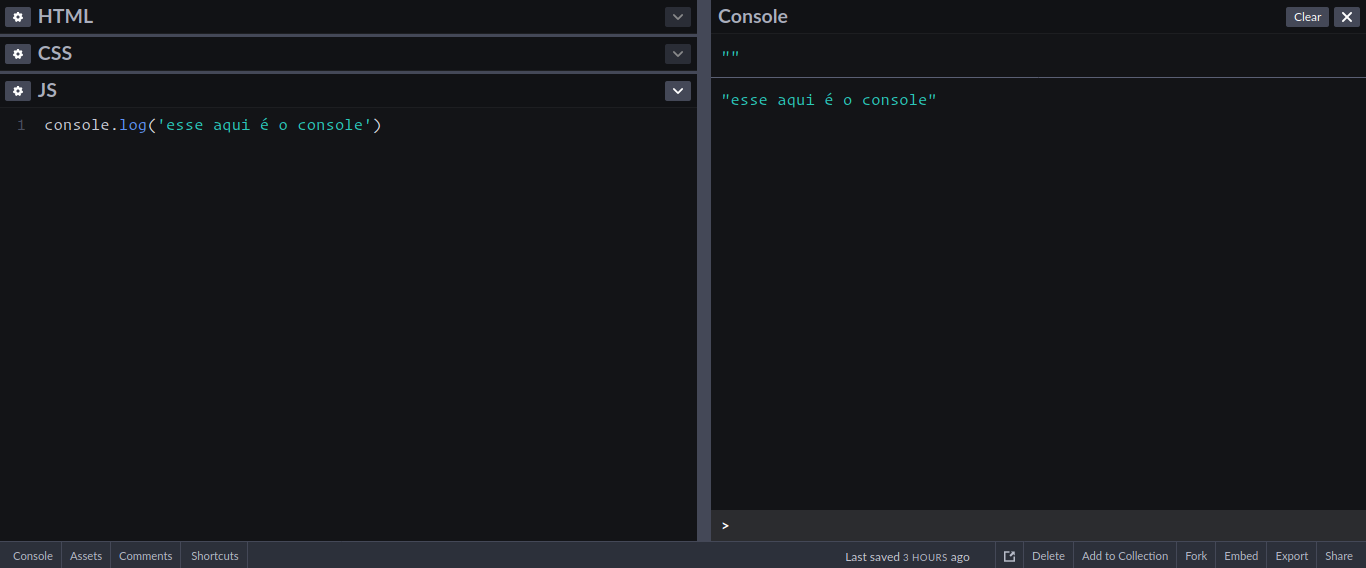
Además de manipular HTML, también podemos usar el JavaScript sin la interacción con el navegador. Simplemente haga clic en Consola en la esquina inferior izquierda y la consola se abrirá en el lado derecho.
Aquí uso el comando console.log para mostrar un mensaje.

Todavía, de esta manera, no podremos guardar nuestro trabajo y nosotros queremos tener todo lo que hacemos guardado en algún lugar. Así que, registrémonos en codepen haciendo clic en Sign in. Tiene la opción de resgistrarse a través de twitter, facebook, github o por correto electrónico.
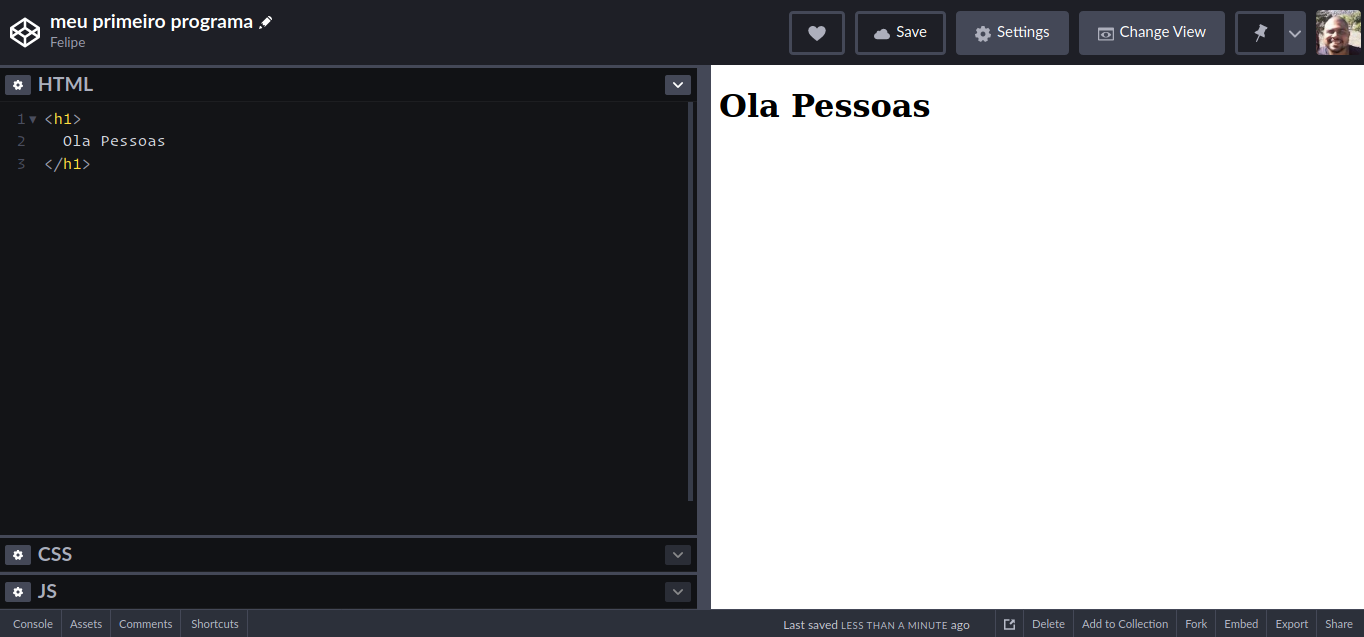
Después de iniciada la sesión, en la esquina superior izquierda de la pantalla, donde antes estaba escrito Untitled, podemos poner un nombre elegido por nosotros, hacer clic en save y listo, nuestro trabajo estará guardado.

Acabamos de crear nuestro programa, lo guardamos, pero ¿dónde se almacenará?
¿A donde quedó mi programa?
Tranquilo, todos los códigos que creamos en codepen se quedan almacenados en nuestro perfil.
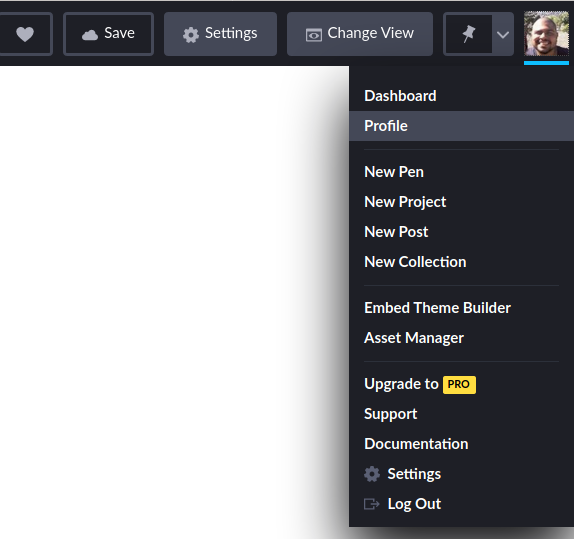
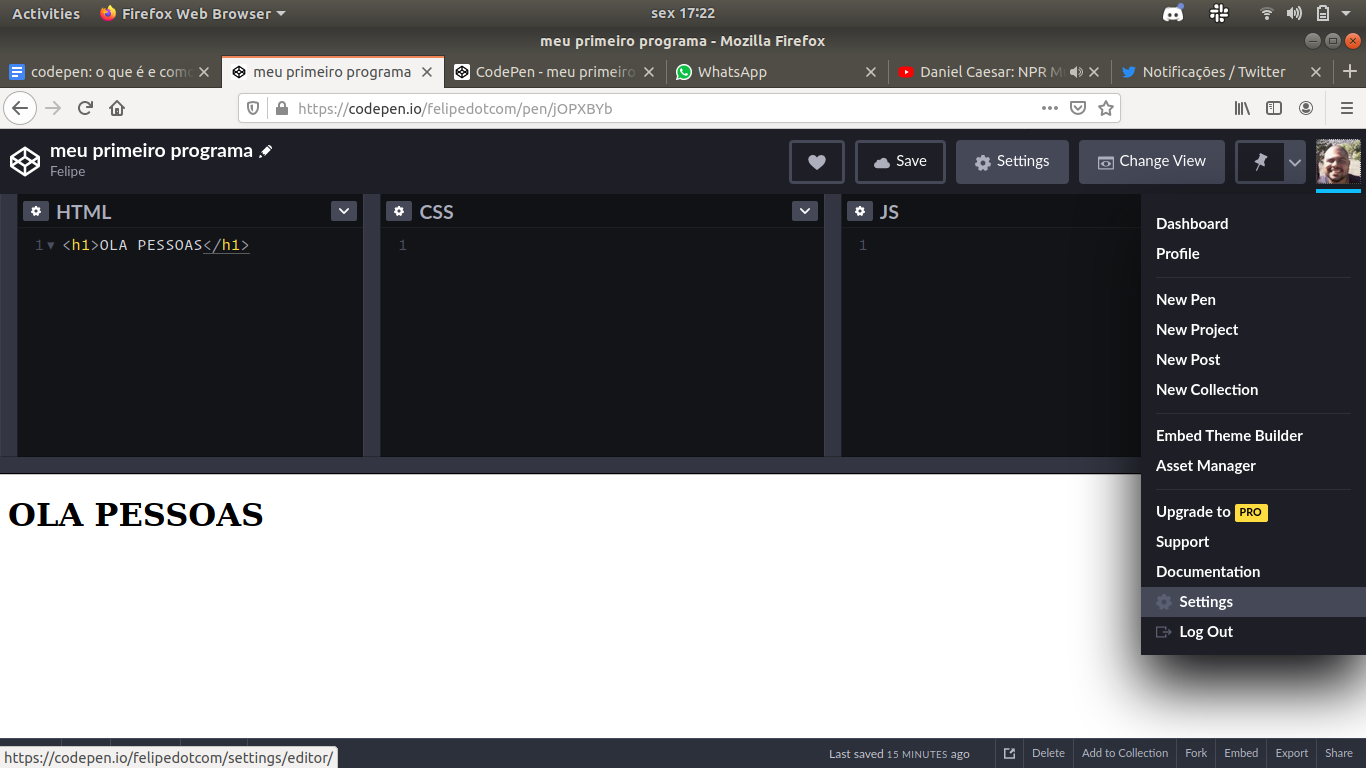
Haciendo click en nuestra foto y luego en Profile.

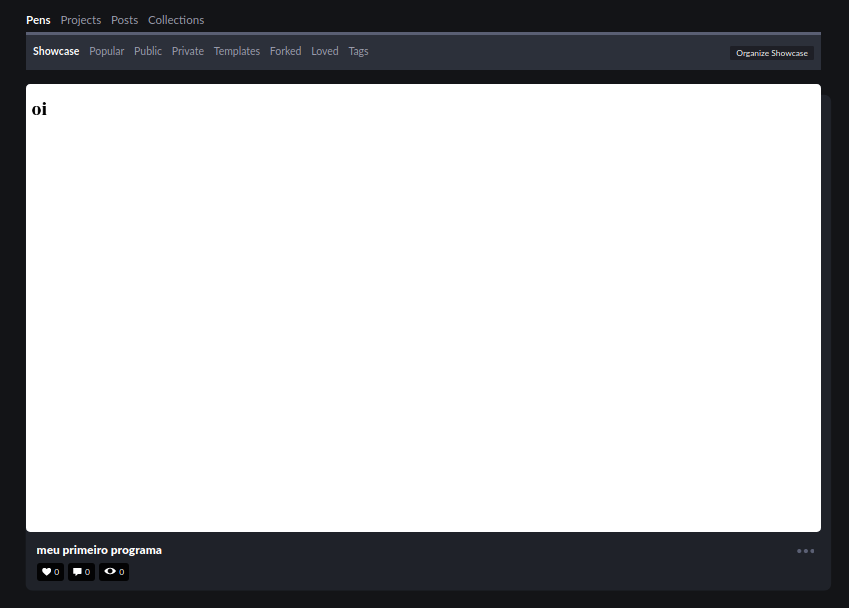
seremos redirigidos a nuestra página de perfil y todo lo que hicímos estará guardado allá.

Ahora que ya estamos familiarizados con codepen, vamos a explorar algunas funciones más.
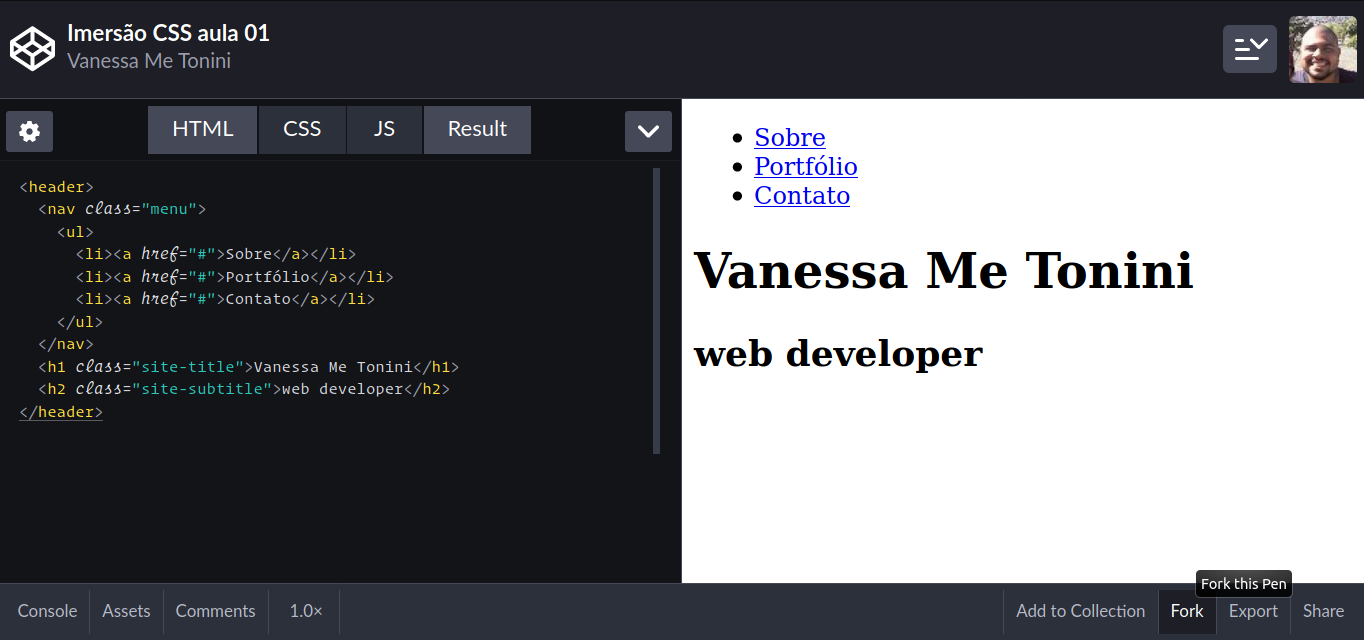
Haciendo fork o "tomando prestado un proyecto"
Podemos "tomar" los proyectos de otras personas y almacenarlos en nuestro perfil, por lo que podemos hacer cambios en él, pero sin modificar el proyecto inicial. Para hacer esto, simplemente haga clic en Fork en la esquina inferior derecha y el proyecto irá directamente a su perfil.

Cambiando el Layout del Editor
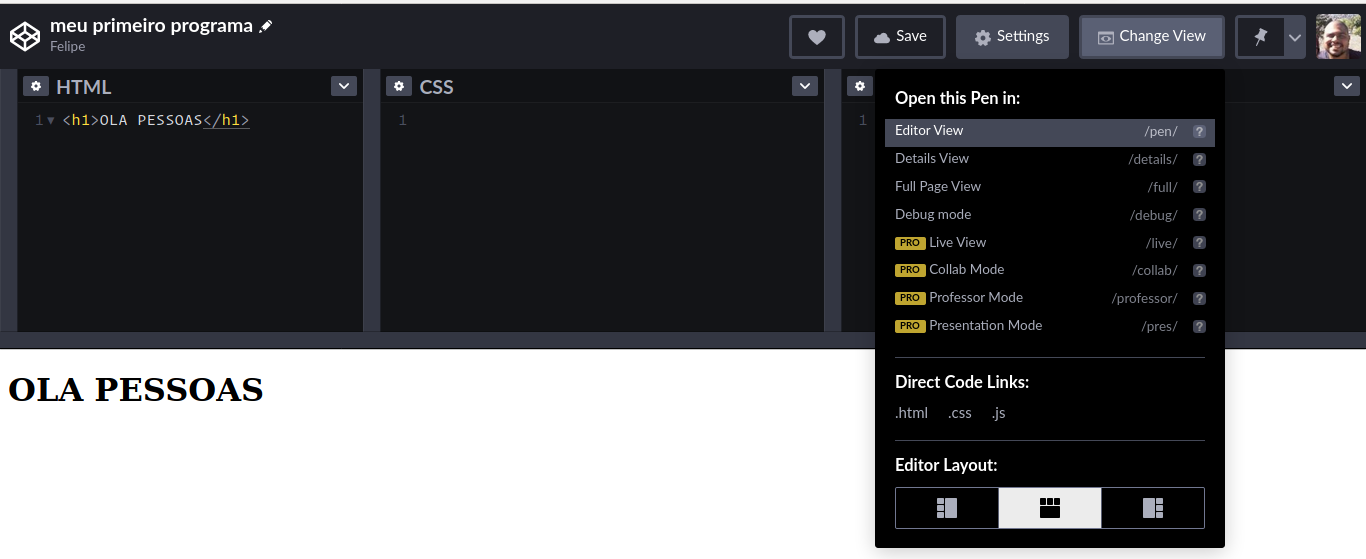
Por defecto, en el layout tenemos el código a la ezquierda y el resultado a la derecha, todavía tenemos otras opciónes. Haciendo clic en Change View, vamos ver una opción Editor Layout. Elija una de las tres que te deje más cómodo.

Usted se debe estar preguntando, si hay alguna manera de personalizar la fuente del código, tamaño y otras cositas más, correcto? te voy a mostrar aquí lo que creo que sea lo más importante al comienzo.
Configuraciónes del CodePen
Primero debemos ingresar a las configuraciónes, lo hacemos clicando en nuestra foto de perfil y después en settings.

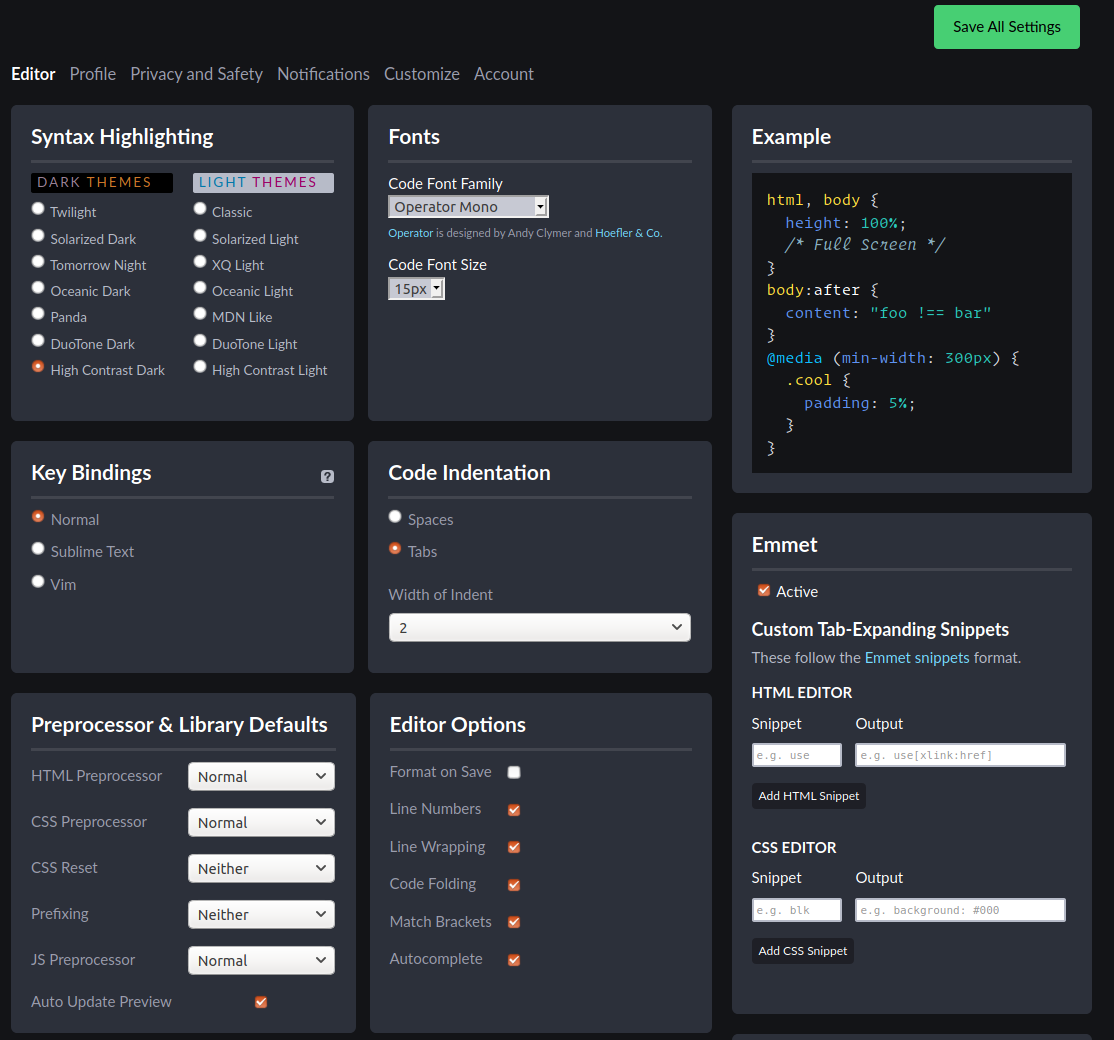
En las configuraciónes podemos elegir los temas del editor, la fuente, el tamaño de las letras, entre otras cosas. Estos son los que uso actualmente
Otro consejo es activar el autocomplete así el codepen va a completar automáticamente lo que comenzemos a escribir. Donde estas escrito Editor Options marque la casilla Autocomplete.
Clicando Save All Settings estamos prontos.
Últimos consejos
Para compartir el código que haz echo en el codepen, ¡simplemente copia la dirección de URL!
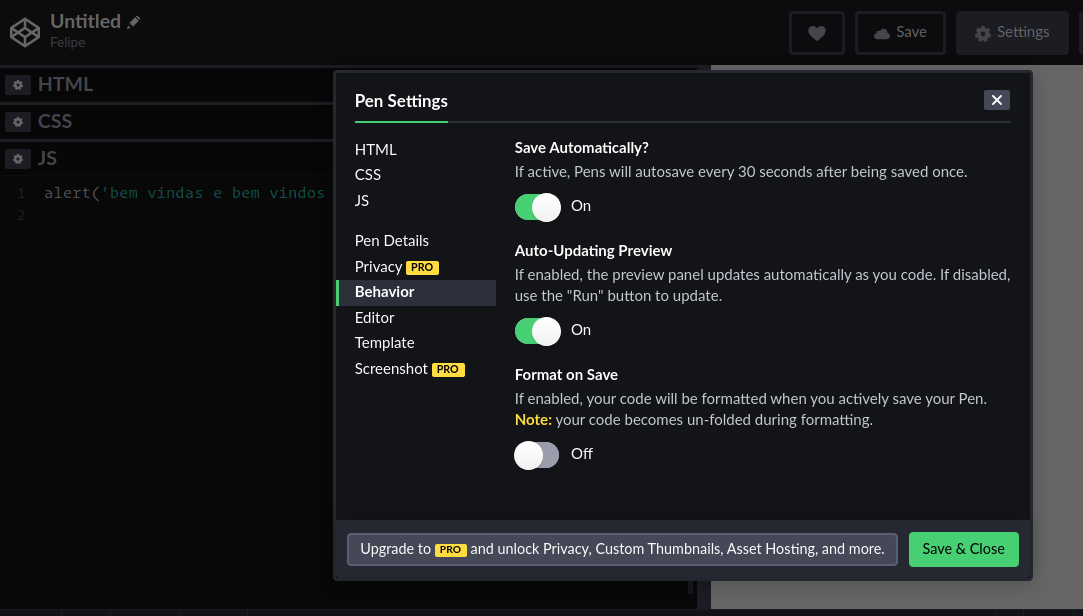
El codepen guarda y ejecuta nuestro código de una forma automática, sin necesitar hacer ninguna configuración, todavía, en el caso de que quieres ser tu mismo el responsable por eso, haz clic en Settings en la parte superior de la pantalla y veremos estas opciónes.
Haciendo clic en Comportamiento podemos dejar por defecto o cambiarlo de on para off y tendremos que mas allá de guardar el código haciendo clic en Save, sino también ejecutarlo haciendo clic en el botón Run que aparecerá al lado del botón en forma de corazón.

¡Codepen es genial y espero que les guste tanto como a mí!
¿Quieres saber más sobre el mundo de JavaScript y del Front-End?? aquí en Alura Latam tenemos una Formación Front-End que es una guia de estúdios con un paso a paso pensado con mucho cariño por todo nuestro equipo.
Este articulo fue adecuado para Alura Latam por: Evelyn Reis
