
Como uno de los entornos de desarrollo integrado (IDE), más querido por los desarrolladores se encuentra Visual Studio Code, tiene una gran variedad de extensiones en su ecosistema que ayudan en el proceso de escritura de código e independientemente de cualquier lenguaje.
A continuación, te presentaré una lista de extensiones que pueden ser útiles para que tu proceso de desarrollo sea más ágil y productivo.
Si aún no tiene VSCode instalado en tu máquina, haz clic aquí para descargarlo.
¿Qué son las extensiones?
Las extensiones o complementos son herramientas diseñadas para "ajustarse" al programa principal y agregarle funciones. Suelen ser ligeros, no comprometen el funcionamiento del software y son fáciles de instalar.
¡Cada desarrollador tiene su propia forma de programar y es por eso que las extensiones pueden ser grandes aliadas! Con ellos pudimos adaptar VSCode a nuestras necesidades, creando un ambiente más funcional en la rutina de trabajo y estudio.
Live Server
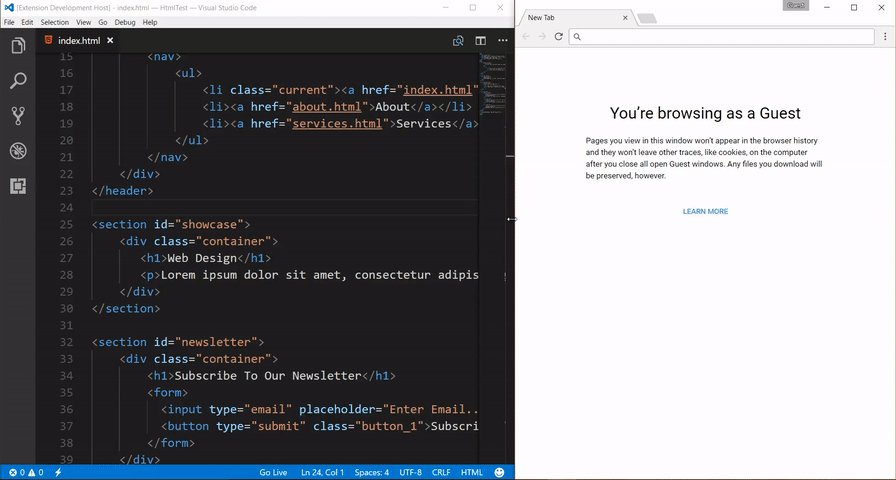
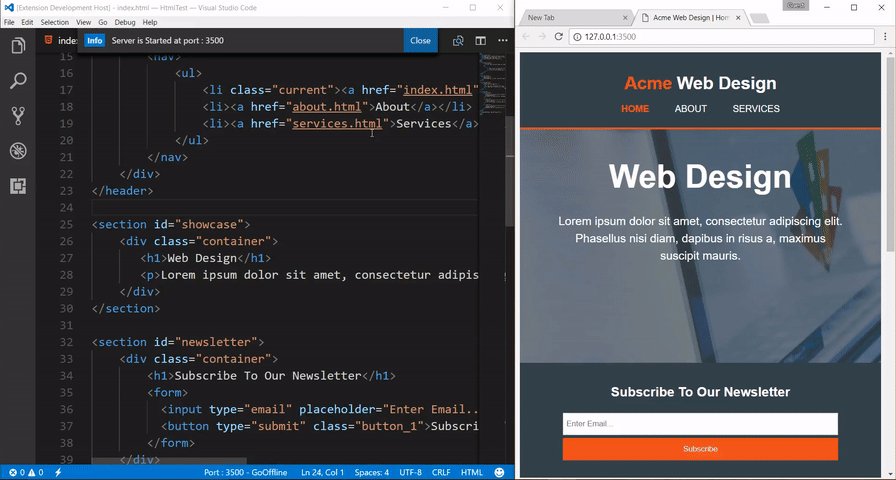
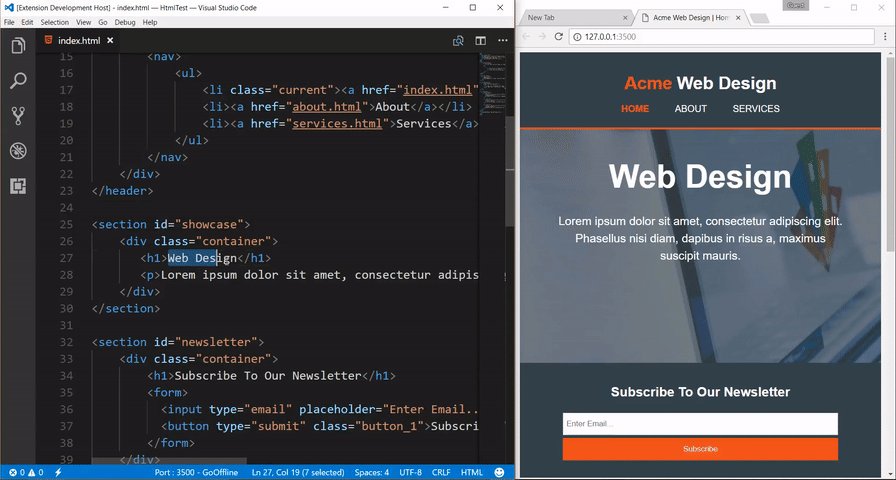
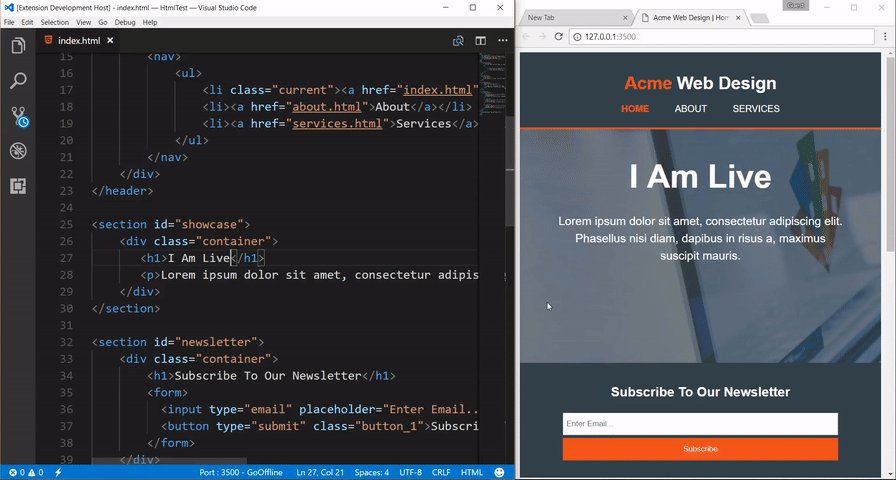
Una de las extensiones imprescindibles para cualquiera que trabaje con front-end a través de Visual Studio Code. ¿Has hecho ese proyecto de html, css y javascript que cada vez que necesitas ver los cambios que has hecho en el código, tienes que actualizar el navegador para ver el resultado? ¡Pues ya no será necesario! Este complemento crea un localhost de la aplicación y cada cambio que se guarda en el proyecto se actualiza automáticamente, evitando actualizar la página con cada modificación realizada en el código. Una vez instalado, simplemente haga clic en el botón Go Live y un localhost se abrirá en su navegador predeterminado.

Para descargar esta extensión, haga clic aquí.
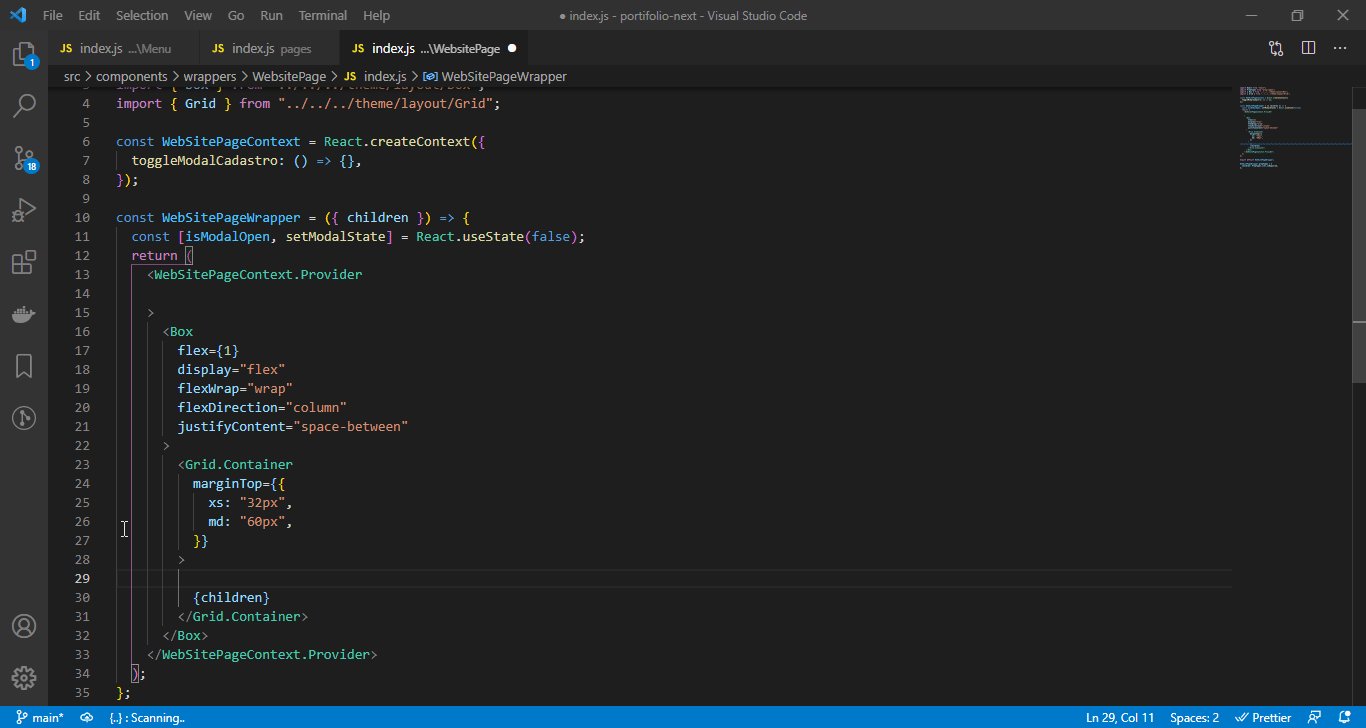
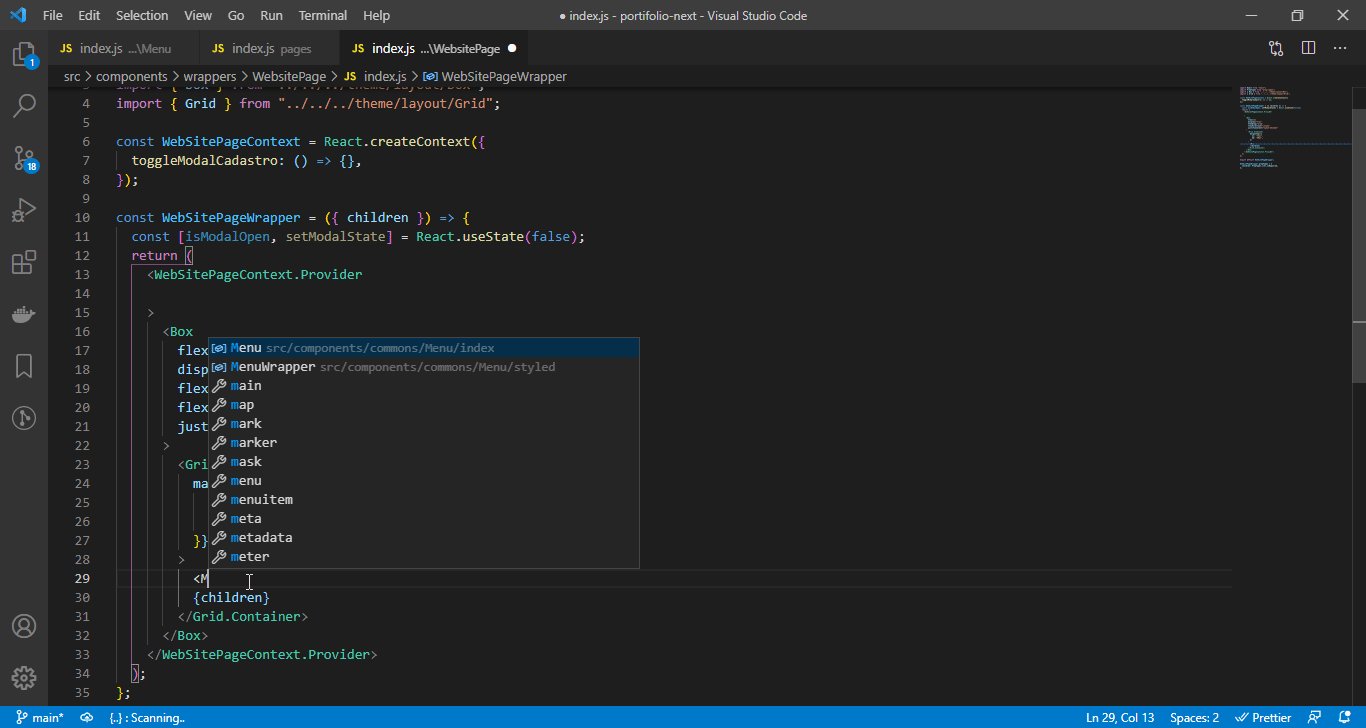
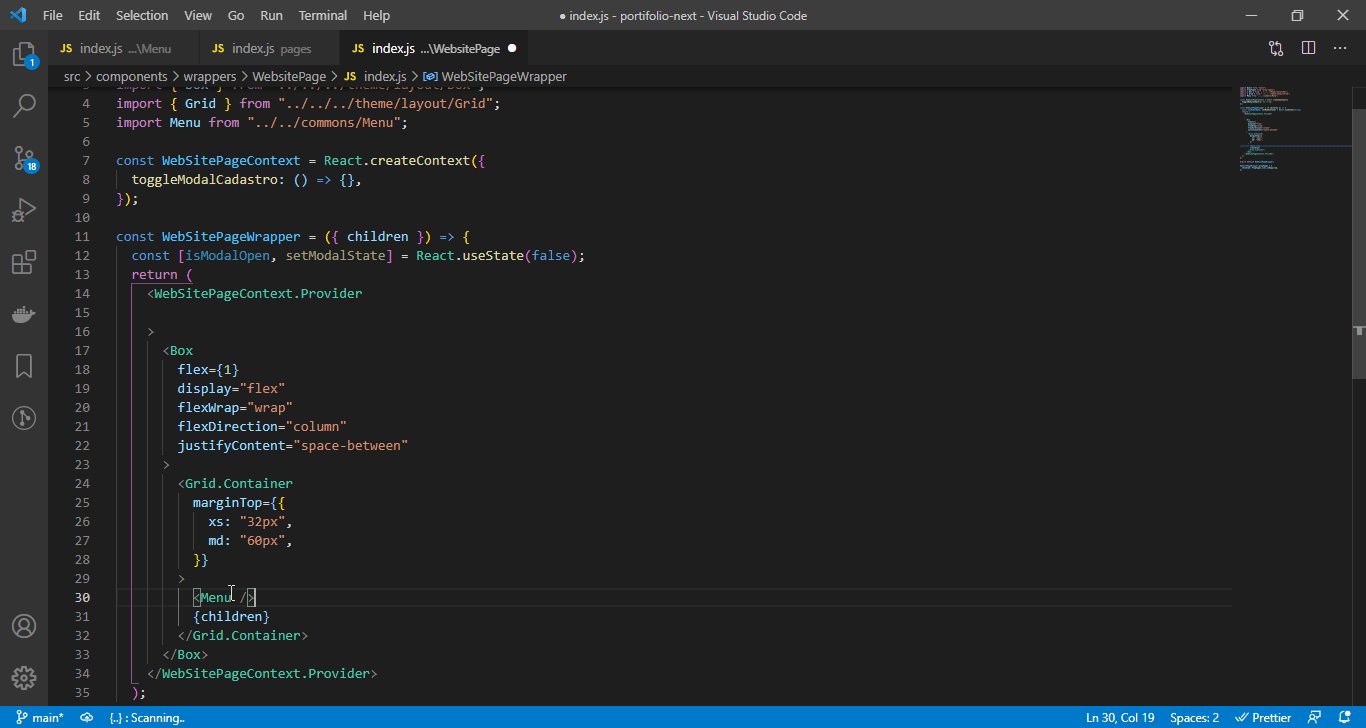
Visual Studio IntelliCode
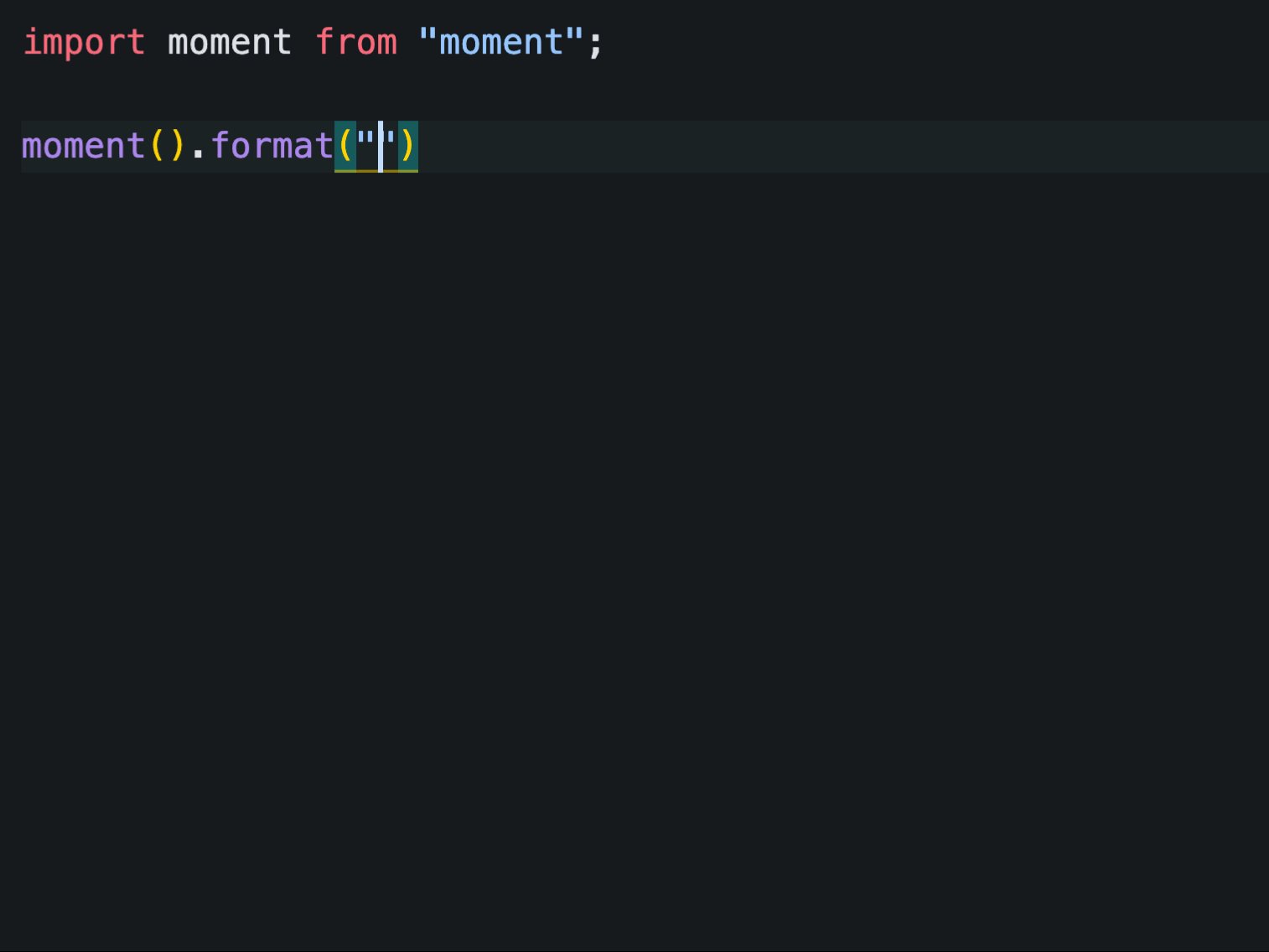
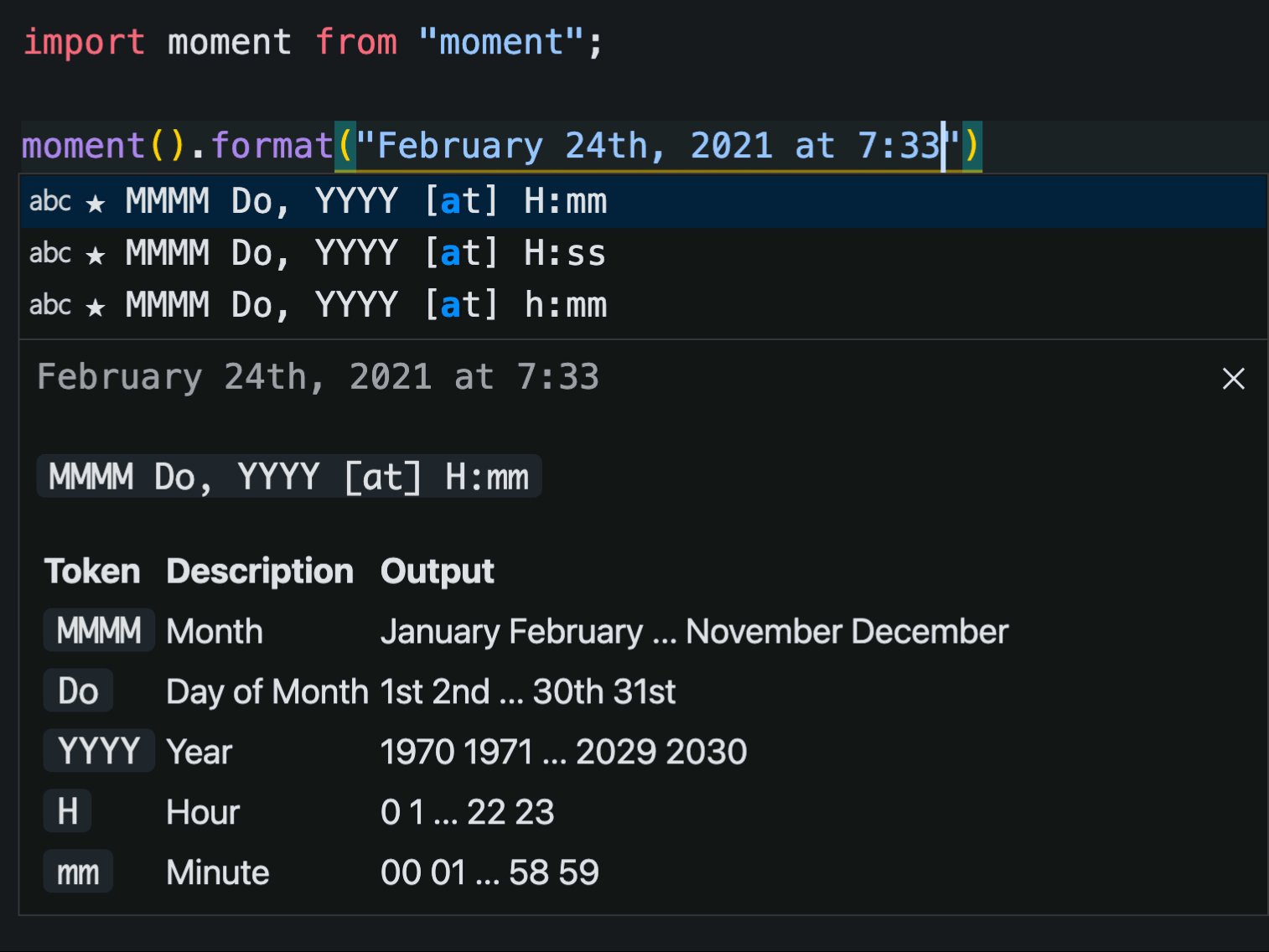
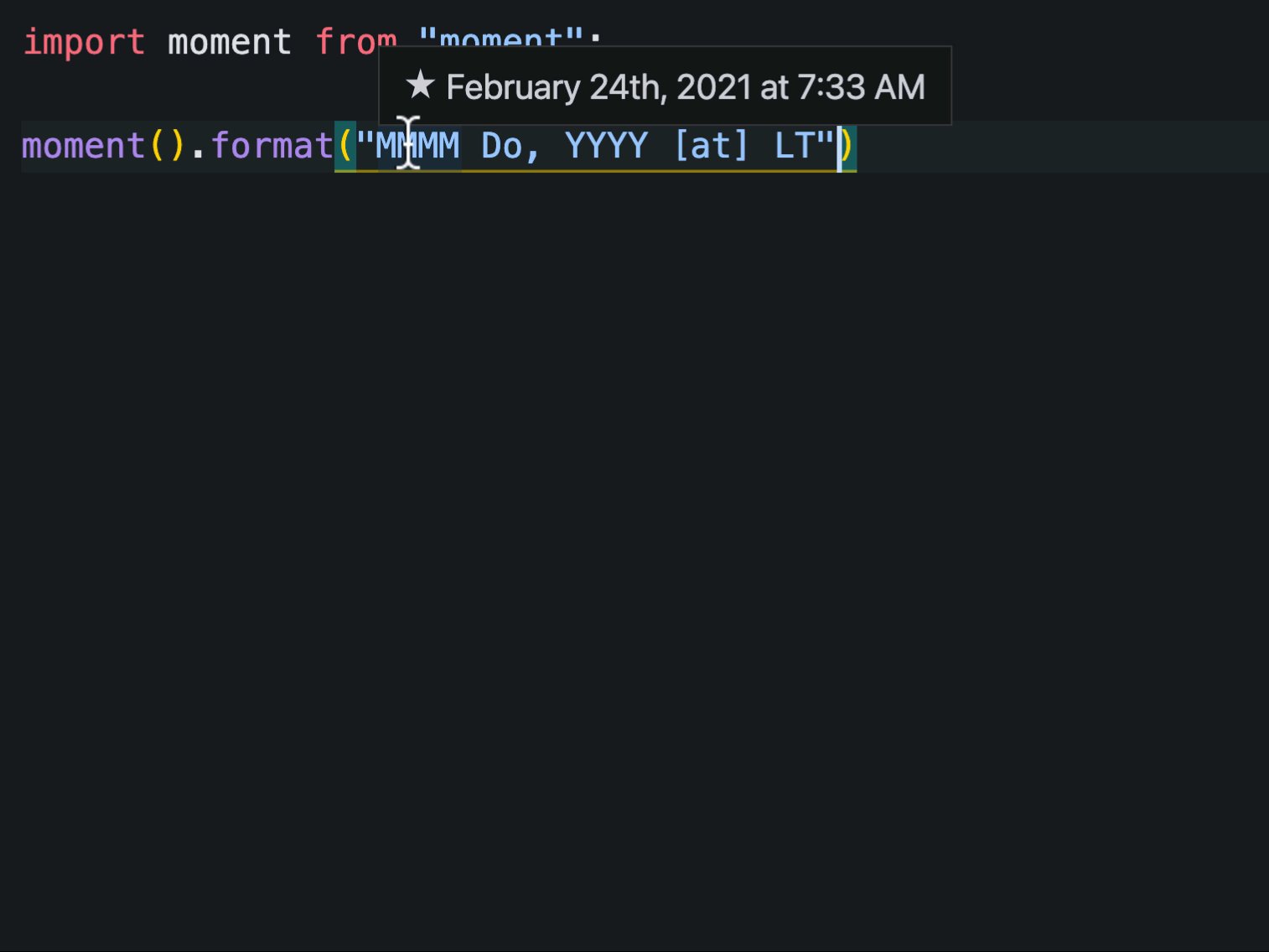
¿Te gustaría usar inteligencia artificial para ayudarte a autocompletar tu código? Esta extensión utiliza la inteligencia artificial y el contexto de tu código para ofrecerte autocompletados referentes a lo que estás escribiendo y acelerando el desarrollo de tu proyecto.

Para descargar esta extensión, haga clic aquí.
Beautify
Es uno de los complementos más famosos de los desarrolladores, es un embellecedor de código, creando sangría para archivos json, html, css, Sass y javascript.

Descarga esta versión haciendo clic aquí.
BookMarks
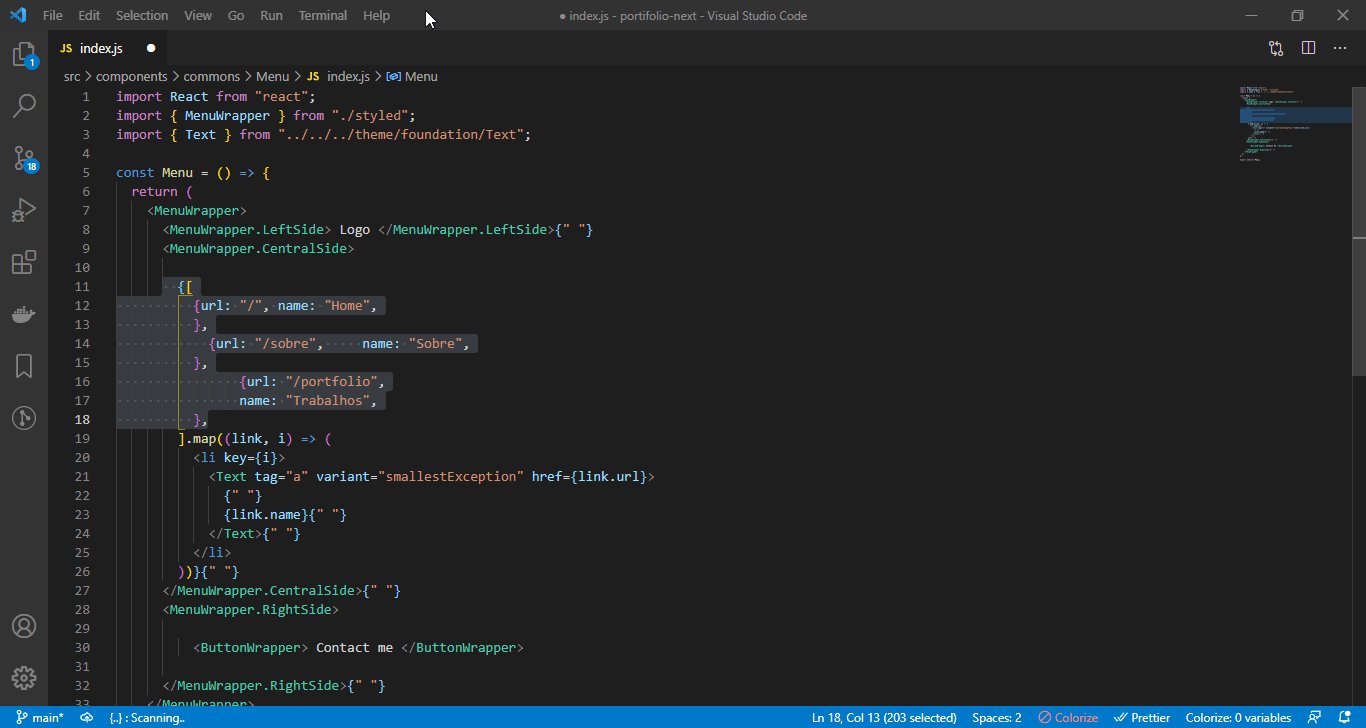
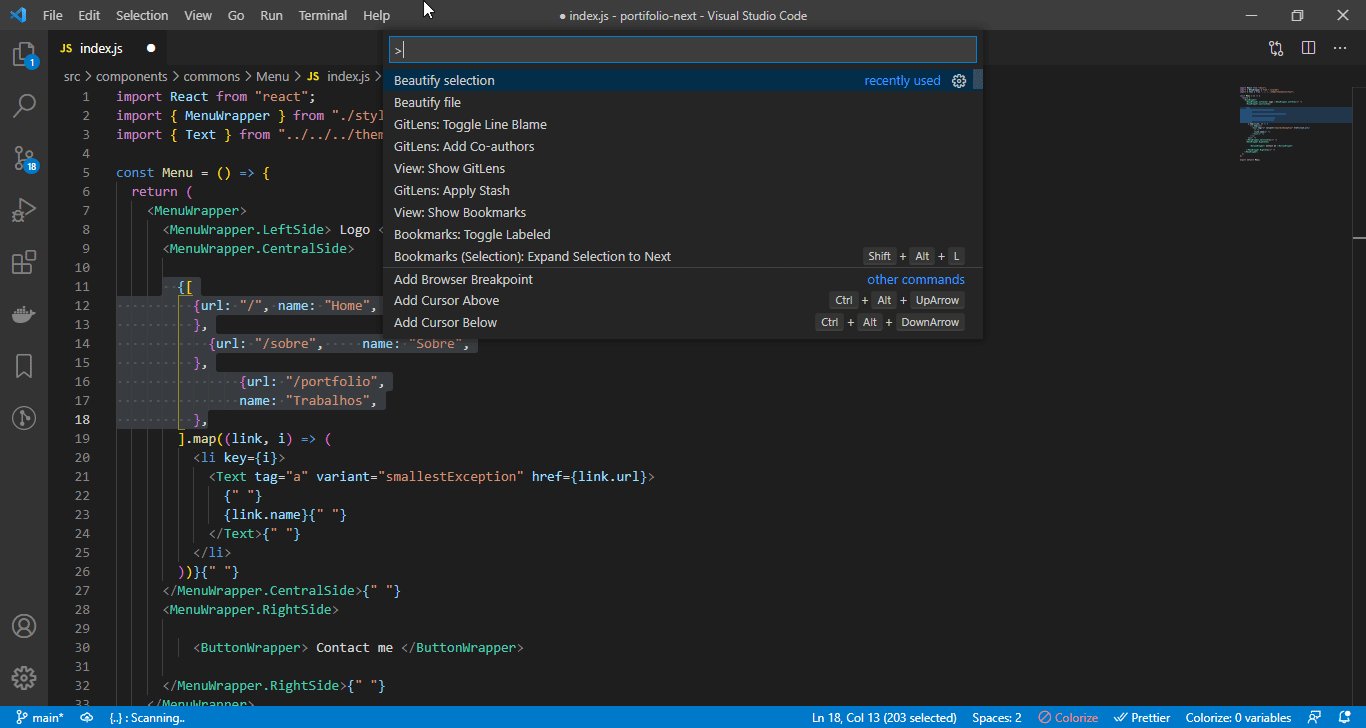
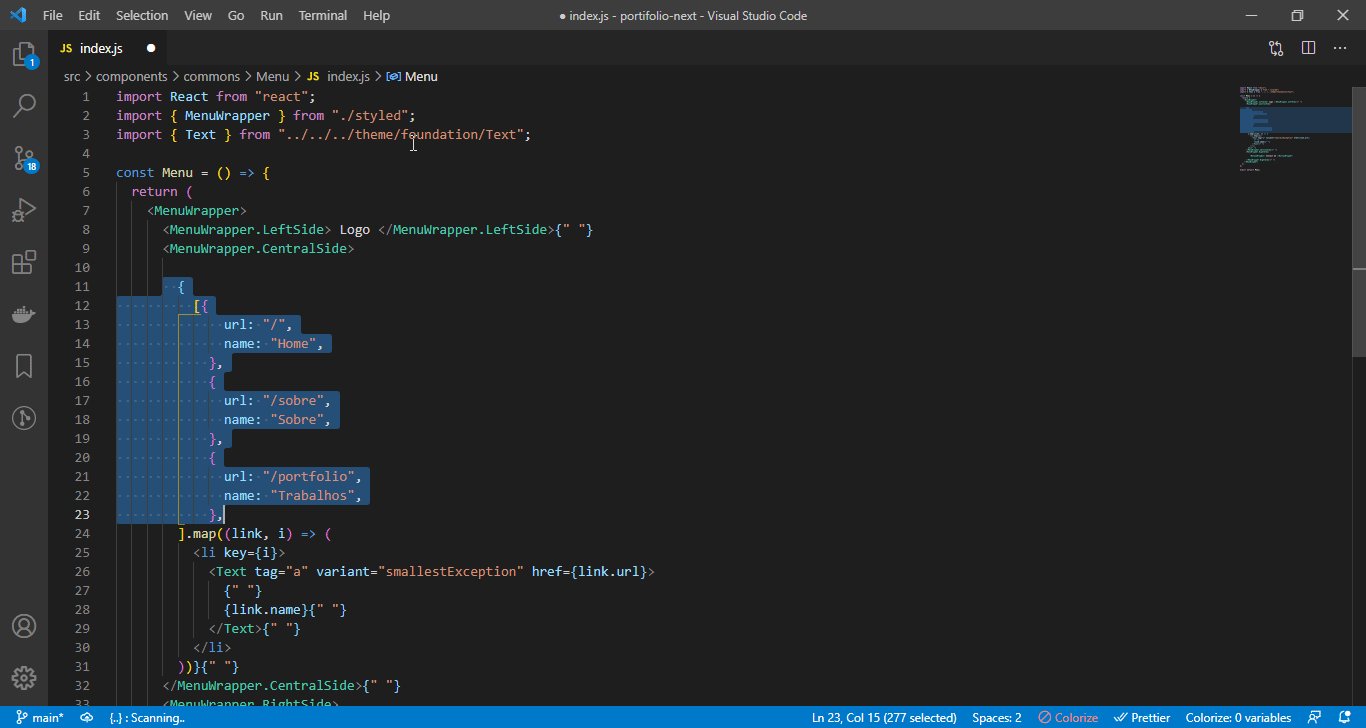
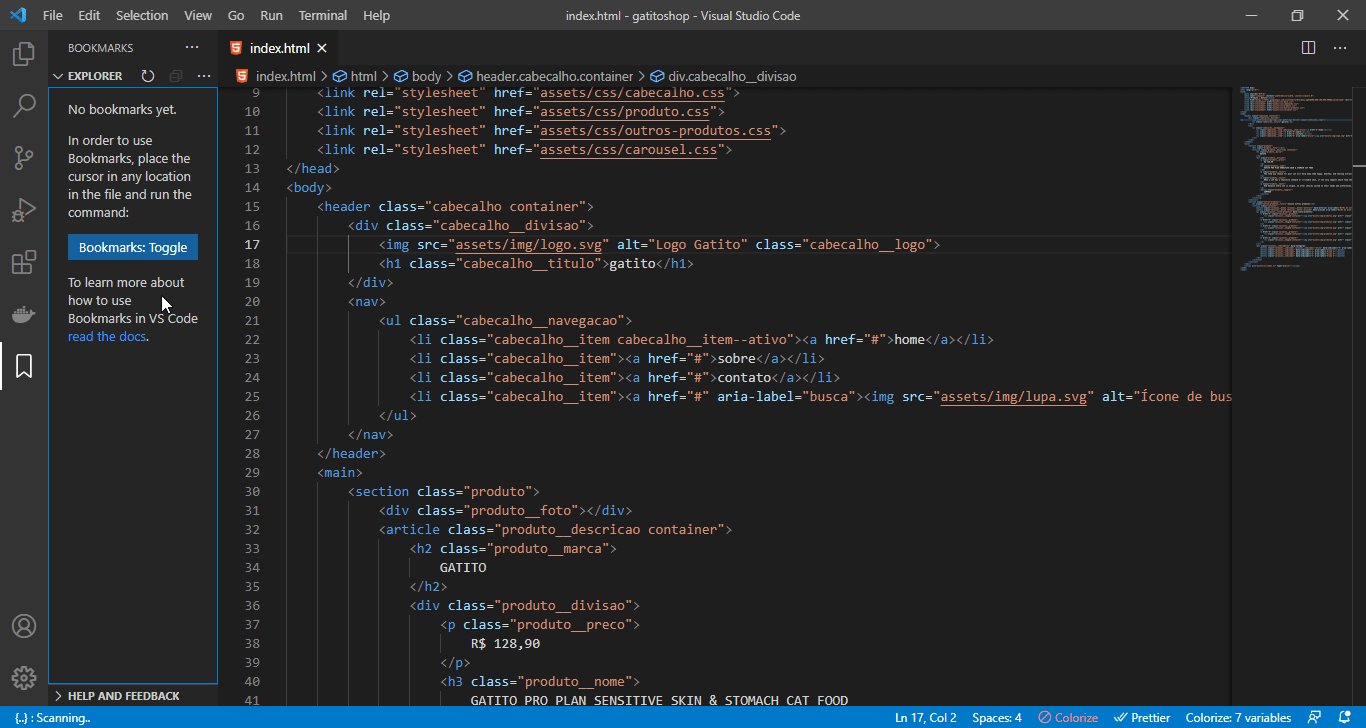
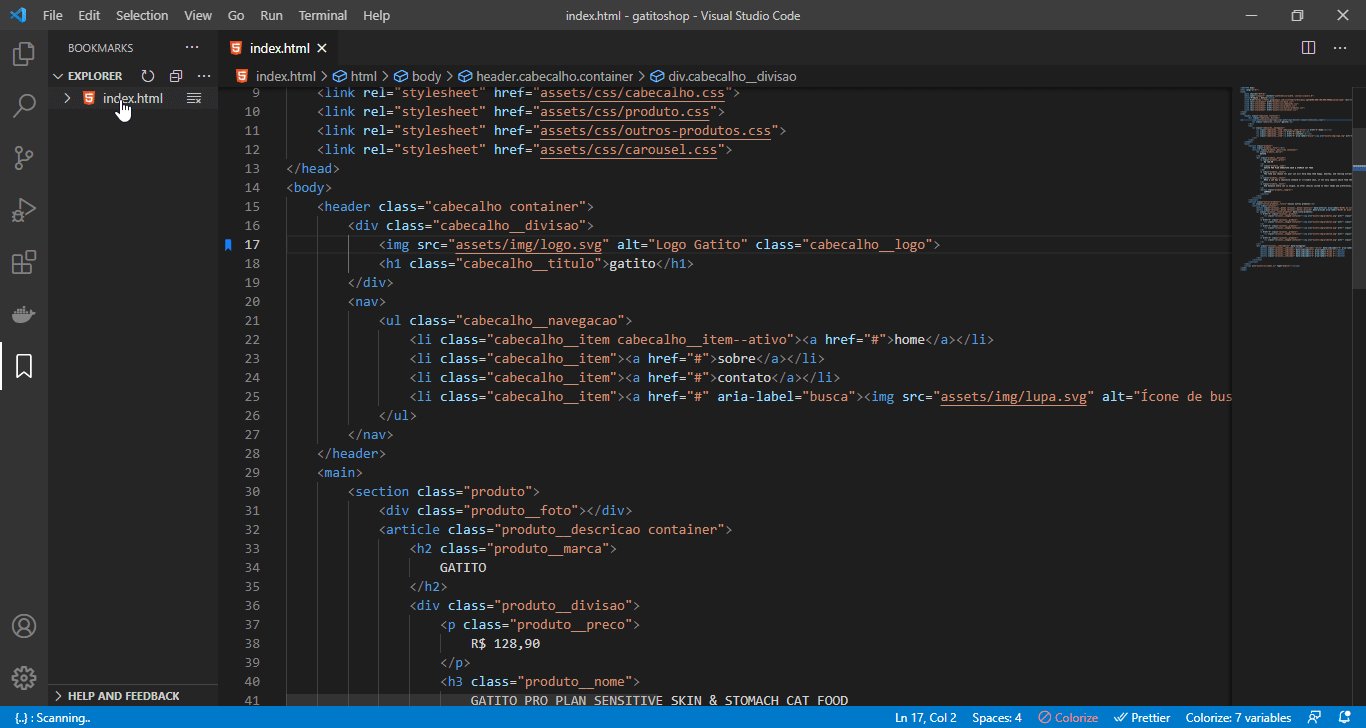
Es una extensión que ayuda a marcar líneas o fragmentos de código. ¿Sabe cuándo necesita cambiar una línea de código pero no lo hará en ese momento? BookMark te ayudará a recordarlo. El genera una pestaña única con todas las etiquetas creadas a partir de todos los archivos de su proyecto. Además de la forma de seleccionar un marcador como se muestra en el Gif a continuación, se puede hacer mediante el comando Alt + Windows + k, en Windows o en Mac, Option + Command + k.

Haga clic aquí para descargar.
Auto Import
En esta extensión, las importaciones se ubicarán, analizarán y completarán automáticamente la importación a la que se llama.

VSCode Icons
Esta extensión crea íconos para cada tecnología que se utiliza en el proyecto, lo que ayuda a organizarlo e identificarlo mejor. Haga clic aquí para descargarlo.

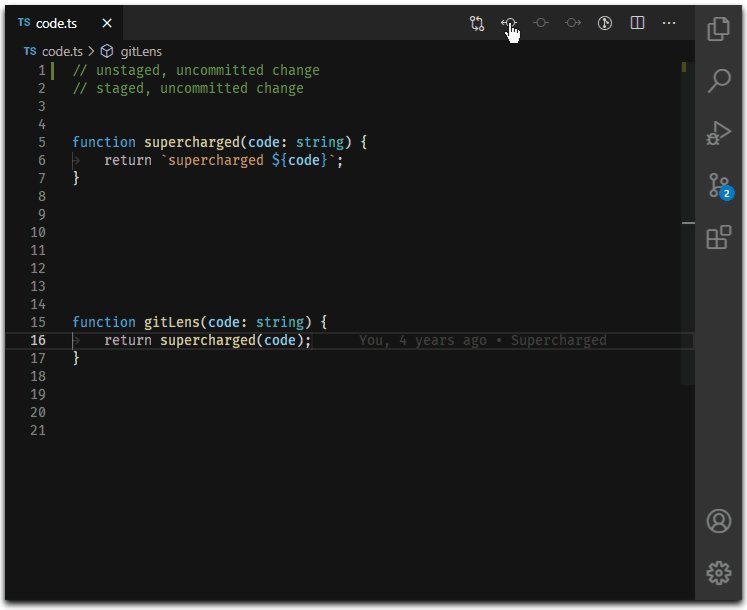
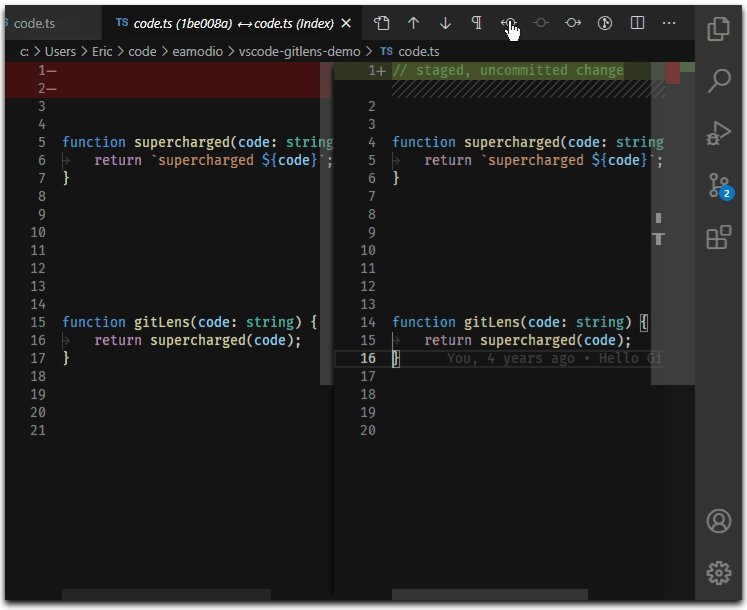
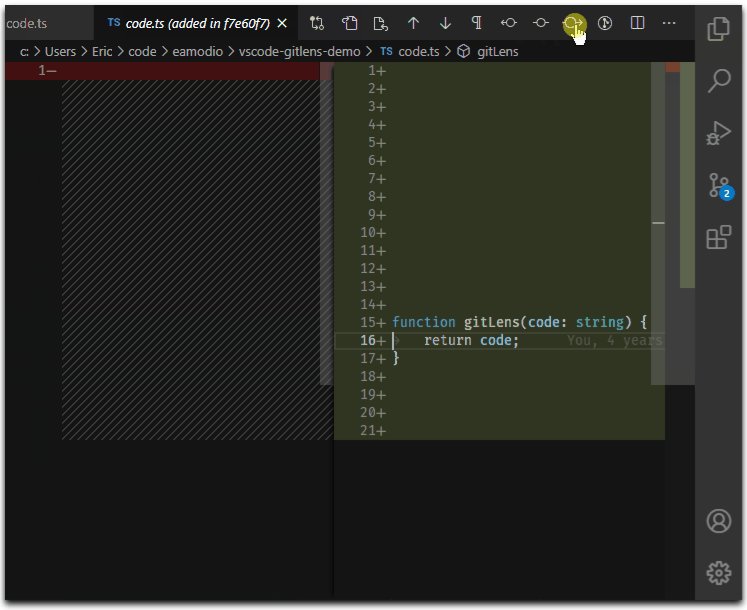
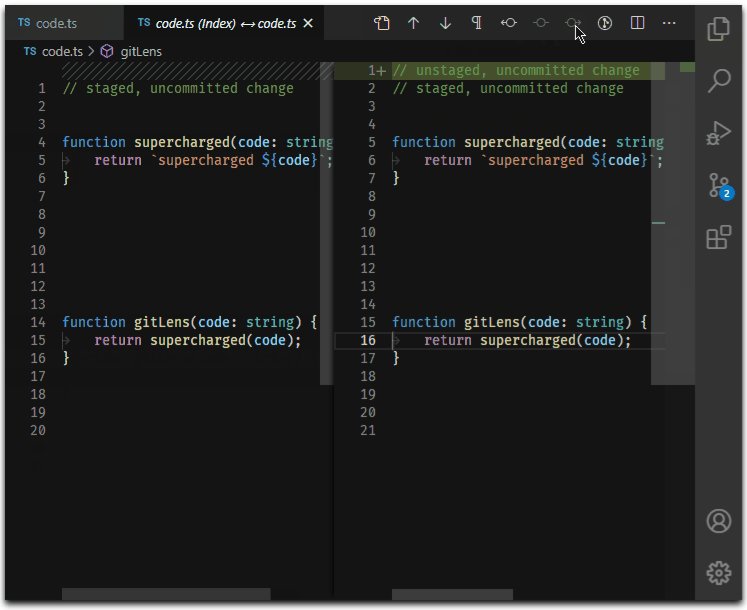
GitLens
Esta extensión ayudará al trabajo en equipo, ya que promueve la visualización de cambios y adiciones realizadas al código, trayendo las diferencias de cada código y una sesión exclusiva de GitLens, que agrega la información más importante del repositorio, como los compromisos realizados, ramificaciones , etiquetas, etc.
Haga clic para descargar.

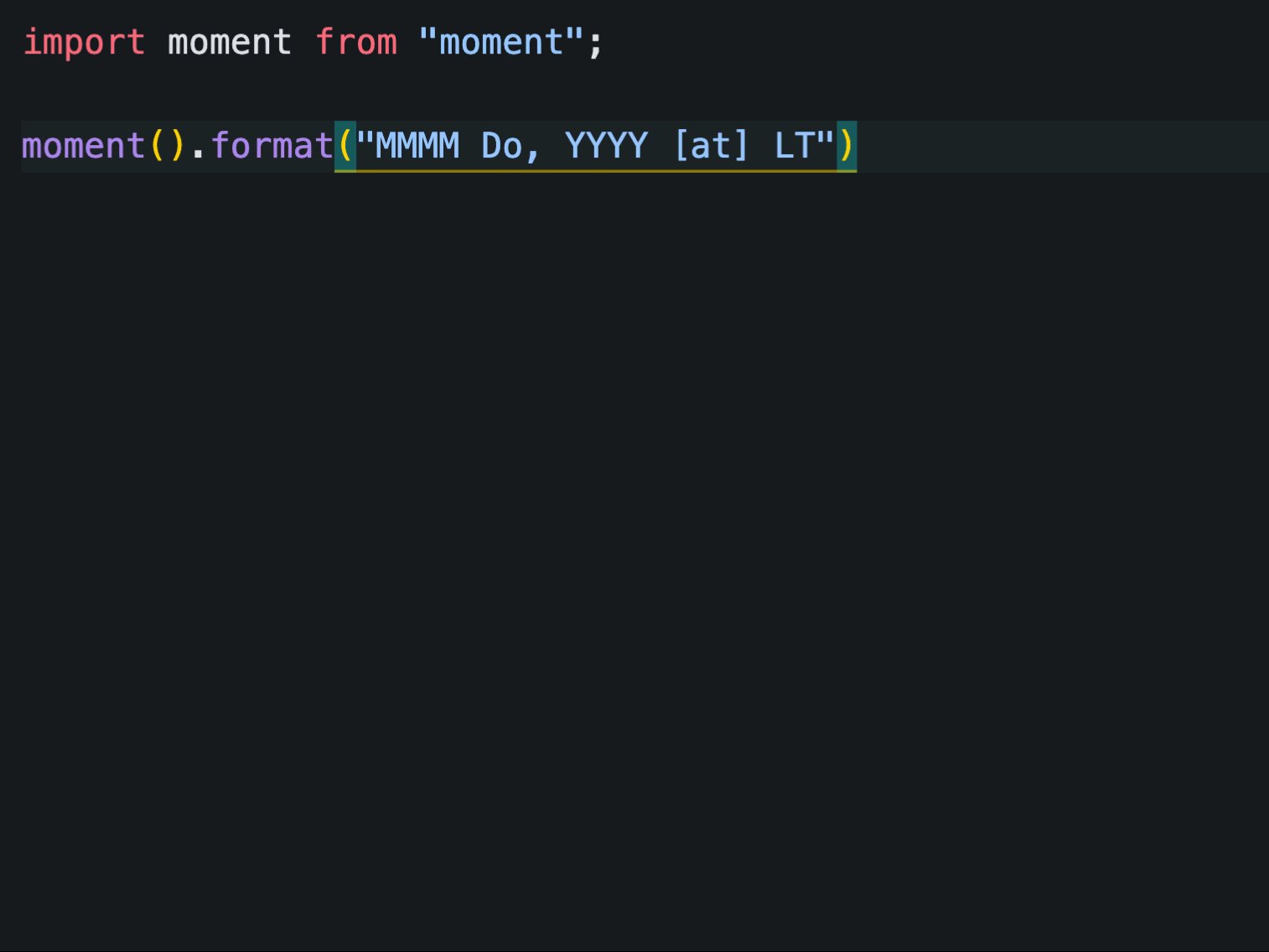
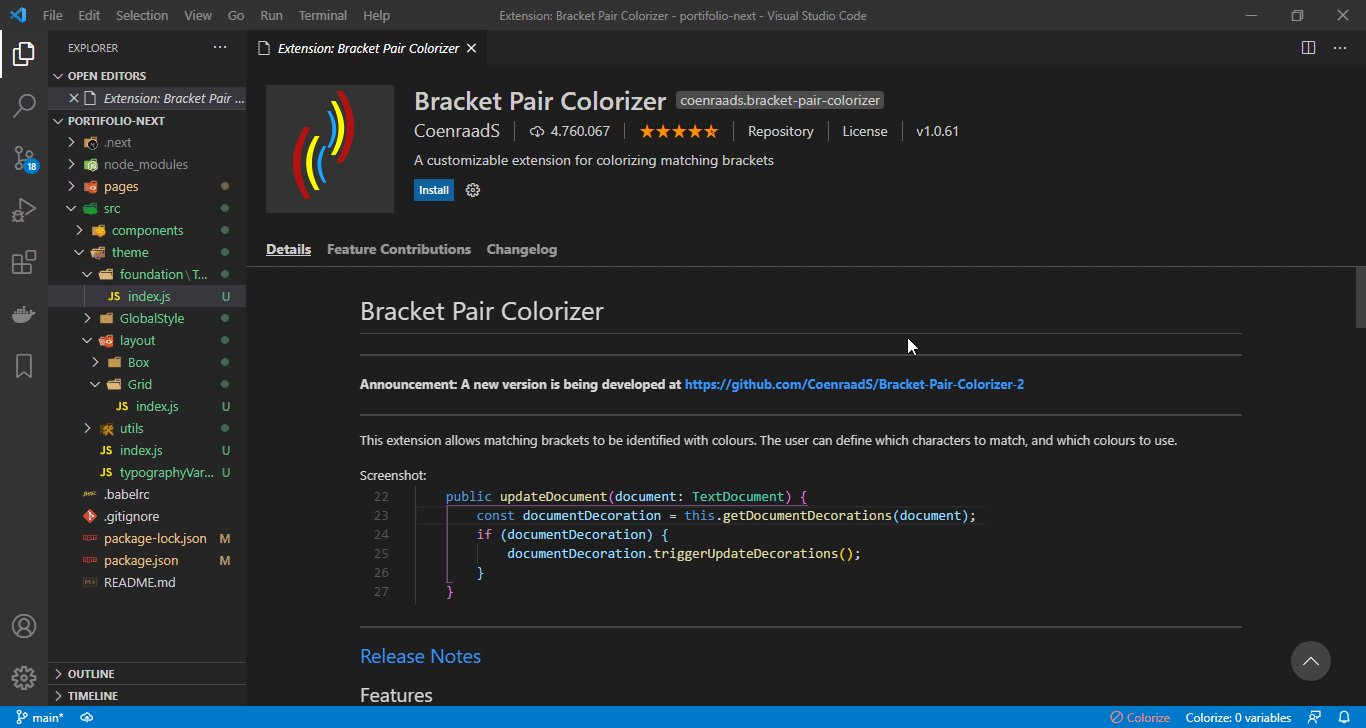
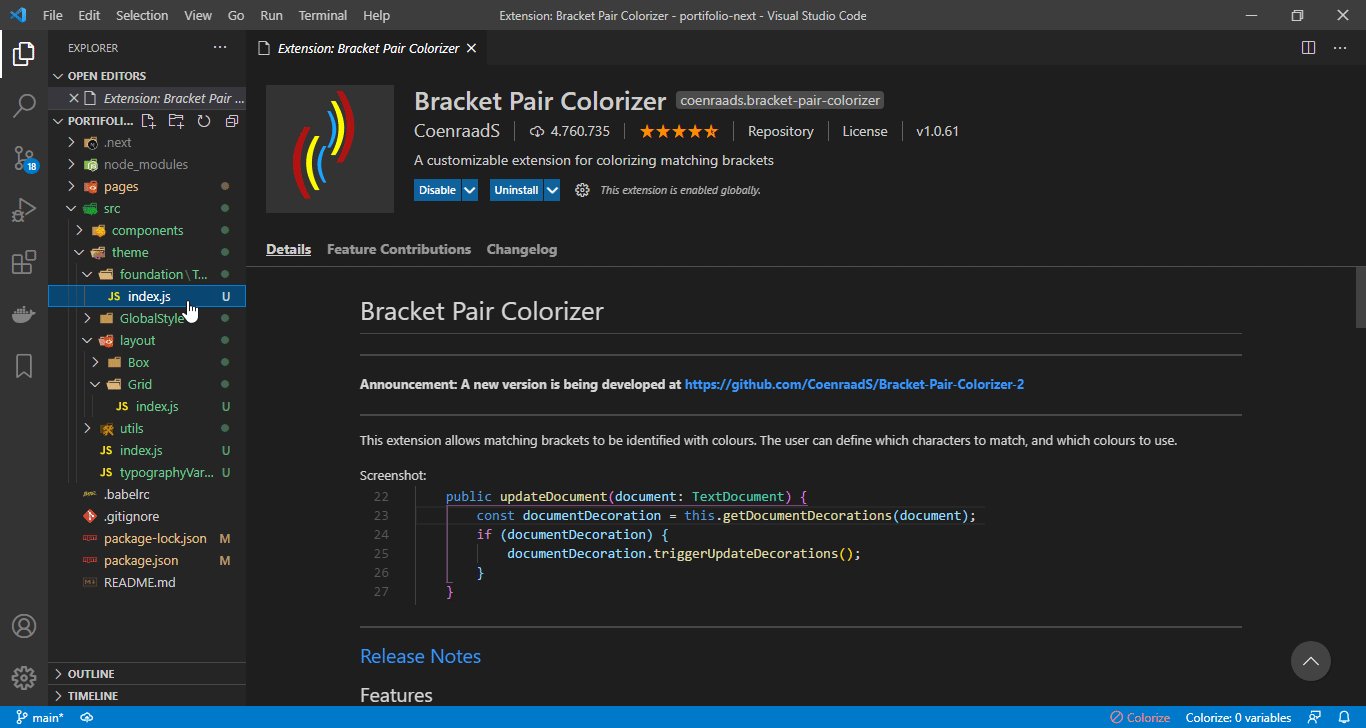
Brackets Pair Colorizer
Famosa extensión que es muy útil para diferenciar con diferentes colores los pares de corchetes en el código, facilitando la visualización de los distintos corchetes encadenados que pueden aparecer.
Puedes descargarlo haciendo clic aquí.

En VSCode aún existen otras extensiones que te ayudarán en la productividad y agilidad de tu desarrollo.
¡Ahora está listo para! Si te gustó este artículo y quieres saber más sobre VSCode y Front-end, nuestros cursos y capacitaciones pueden ayudarte.
