
Introducción
Este artículo discutirá las principales diferencias entre las dos herramientas más utilizadas para administrar estados globales de una aplicación en React, así como sus funcionalidades y ejemplos de uso.
¡Cuando termines de leer este artículo podrás elegir la mejor opción para tu proyecto!
Contenido
- ¿Qué son Redux y Context API?
- Las diferencias entre las herramientas;
- Ejemplos de uso.
¿Qué es Redux y para qué sirve?
Ampliamente utilizadas en React, Redux y Context API son herramientas que tienen como objetivo gestionar estados globales, como, por ejemplo, variables y funciones de una aplicación.
Pero ¿por qué necesitarías gestionar los estados globales de una aplicación? Primero, revisemos cómo funcionan los estados de un componente de React .
Veamos el siguiente componente:
import React, { useState } from "react";
import "./Flexin.css";
export default function Flexin() {
const [text, setText] = useState("Hello World");
return (
<div className="container">
<p className="text">{text}</p>
<input
className="input"
type="text"
onChange={(e) => setText(e.target.value)}
placeholder="Digita un texto"
value={text}
/>
</div>
);
}
En este componente, la variable text tiene un estado variable, es decir, con cada nuevo contenido ingresado en TextInput la variable, text su contenido también cambiará. Para ello, lo usamos useState() para controlar el estado de esta variable. Más específicamente la función setText()que le asigna useState().
Bien, ¿y cuál es el problema?
Bueno, el problema comienza cuando necesitamos cambiar el estado de esta variable fuera de este componente. Una cosa muy importante para recordar es que para cambiar el valor (o estado) de la variable text necesitamos la función setText()y solo es accesible dentro de este componente.
Una forma de "resolver" este problema es pasar la función a un componente setText(). Por ejemplo:
<MiComponente setText={setText}/>
El problema se vuelve más crítico cuando tenemos más componentes dentro de otros ( nesting ). Diferentes páginas que pueden cambiar el estado de esta variable también necesitan recibir esta función. Si la aplicación crece mucho y varios componentes pueden/deben cambiar el estado de esta variable, más atrapados e interconectados estarán estos componentes.
Esto es muy peligroso, porque la idea de crear componentes es principalmente mejorar la reutilización e incluso aislar comportamientos, dejándolos lo más independientes posible. Con la solución actual, los componentes que ni siquiera tienen la función de cambiar esa variable necesitan recibir esta función, porque necesitan pasarla a otro componente más adelante.
Para afrontar mejor estas situaciones en las que los componentes necesitan cambiar el estado de algo fuera de ellos, se crearon las herramientas Redux y Context API , introduciendo así también el concepto de variables globales.
Principales diferencias entre las herramientas.
Ahora que conocemos la función de estas herramientas, podemos discutir las principales diferencias entre ellas. Comencemos con Redux .
Redux
Redux es una biblioteca de JavaScript, lo que significa que se puede usar fuera de React . Para comenzar a usar Redux, es necesario comprender algunos conceptos:
- Actions;
- Reducers;
- Store;
- Dispacht.
Estos conceptos llenarían un artículo, por eso ofrecemos un resumen muy sucinto:
- Actions son funciones que cambian algún estado dentro de la aplicación.
- Reducers son funciones que reciben un estado y lo actualizan con la adecuada action.
- Store es donde se almacenan los estados.
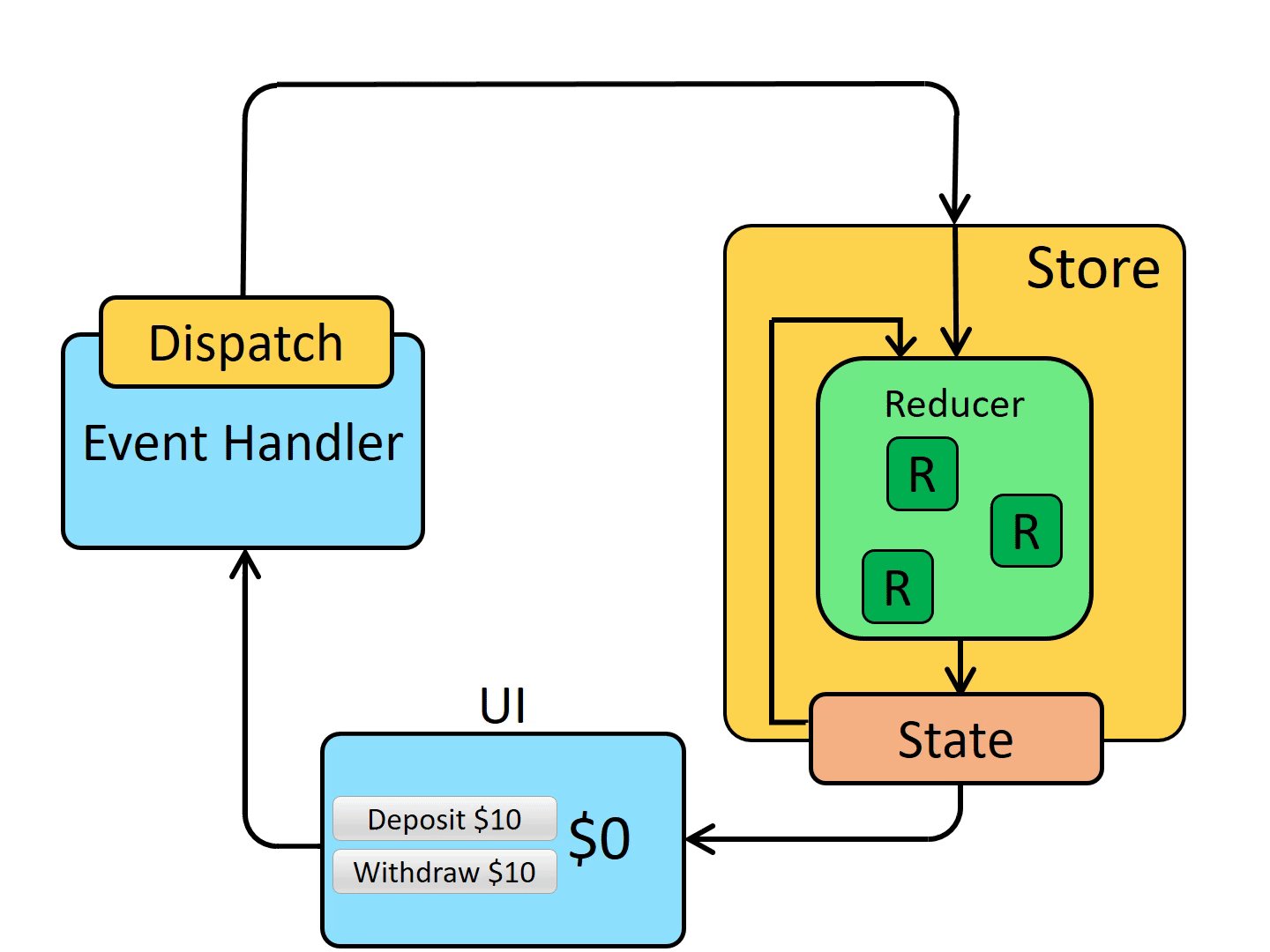
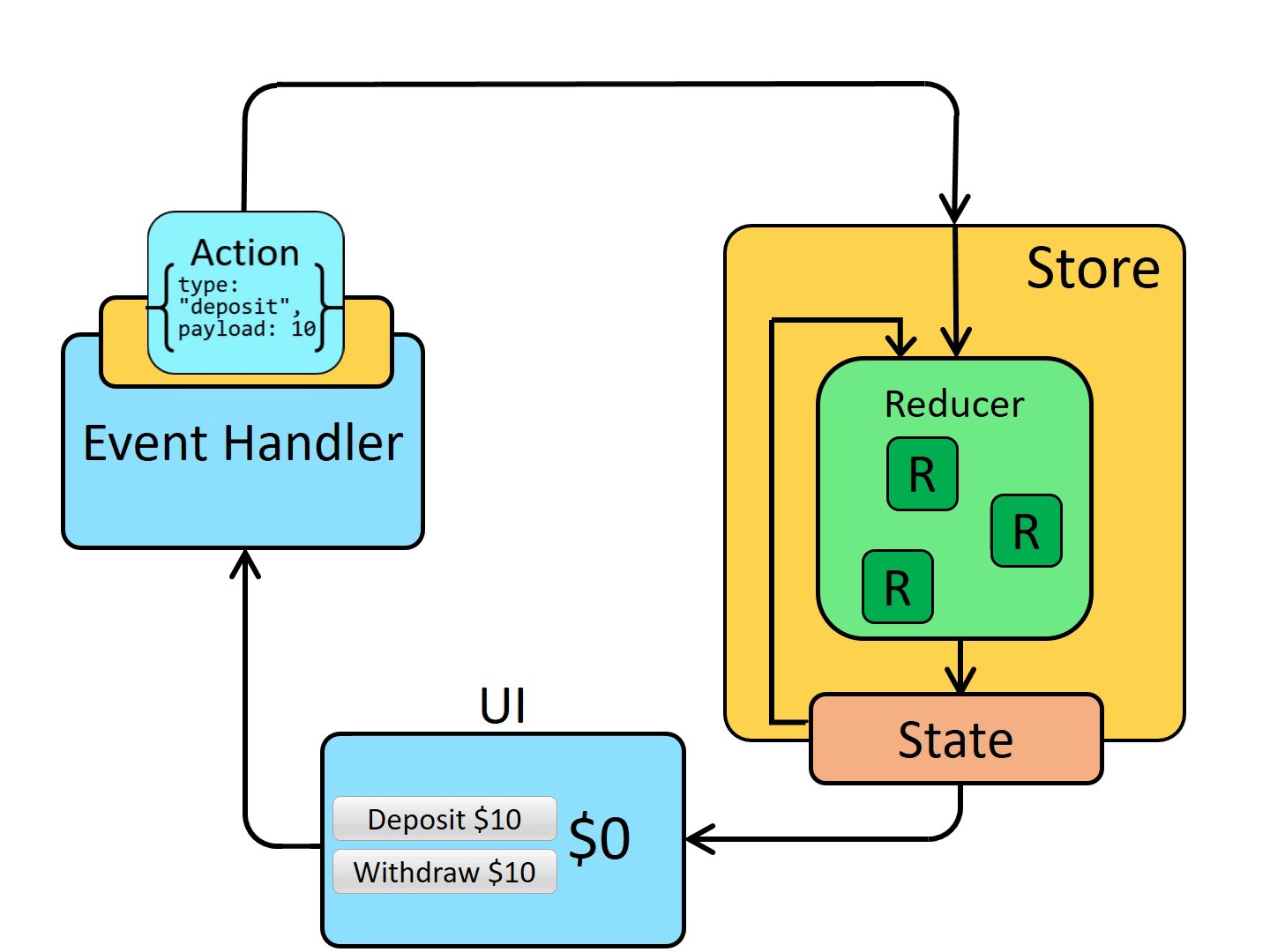
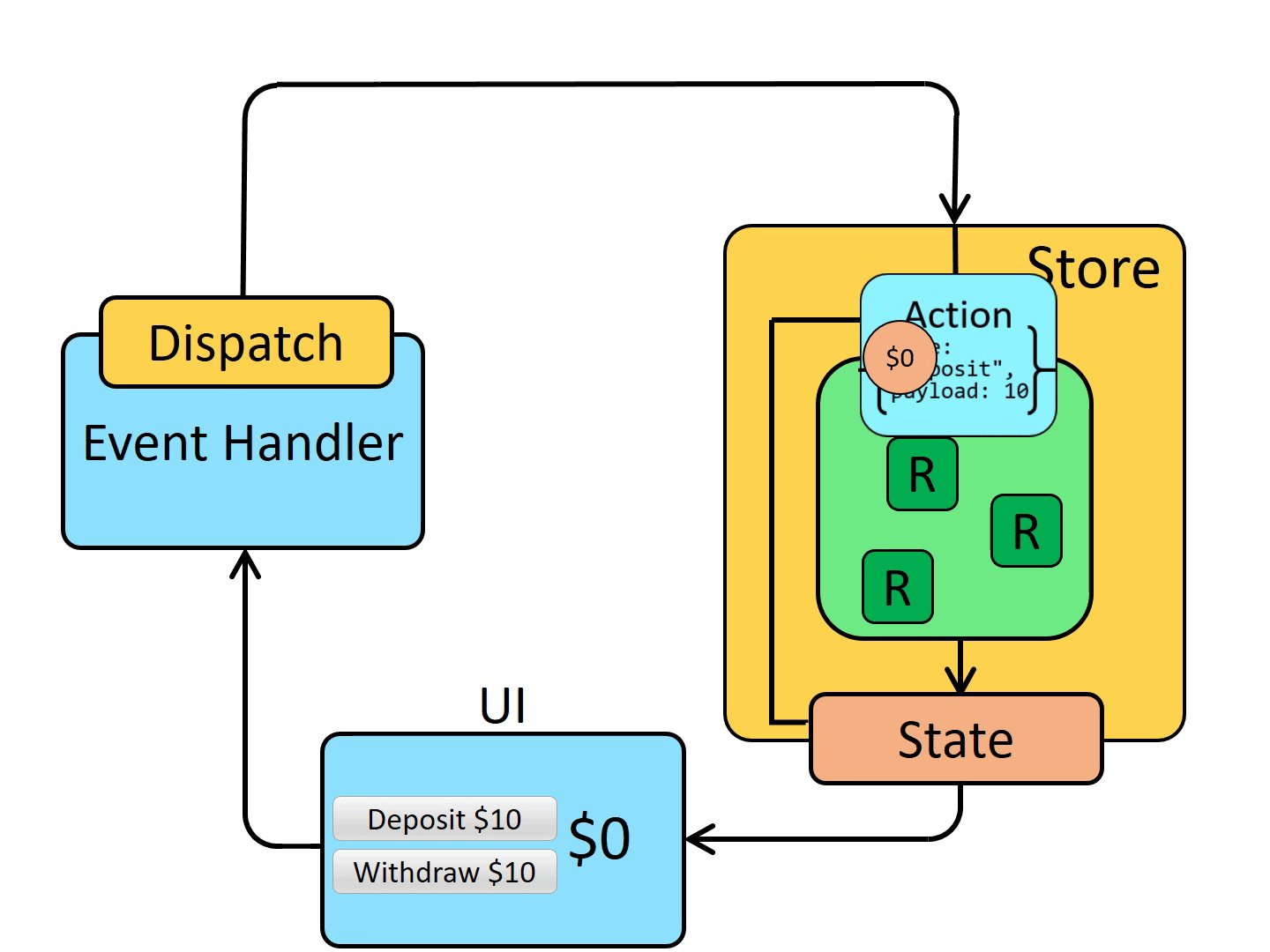
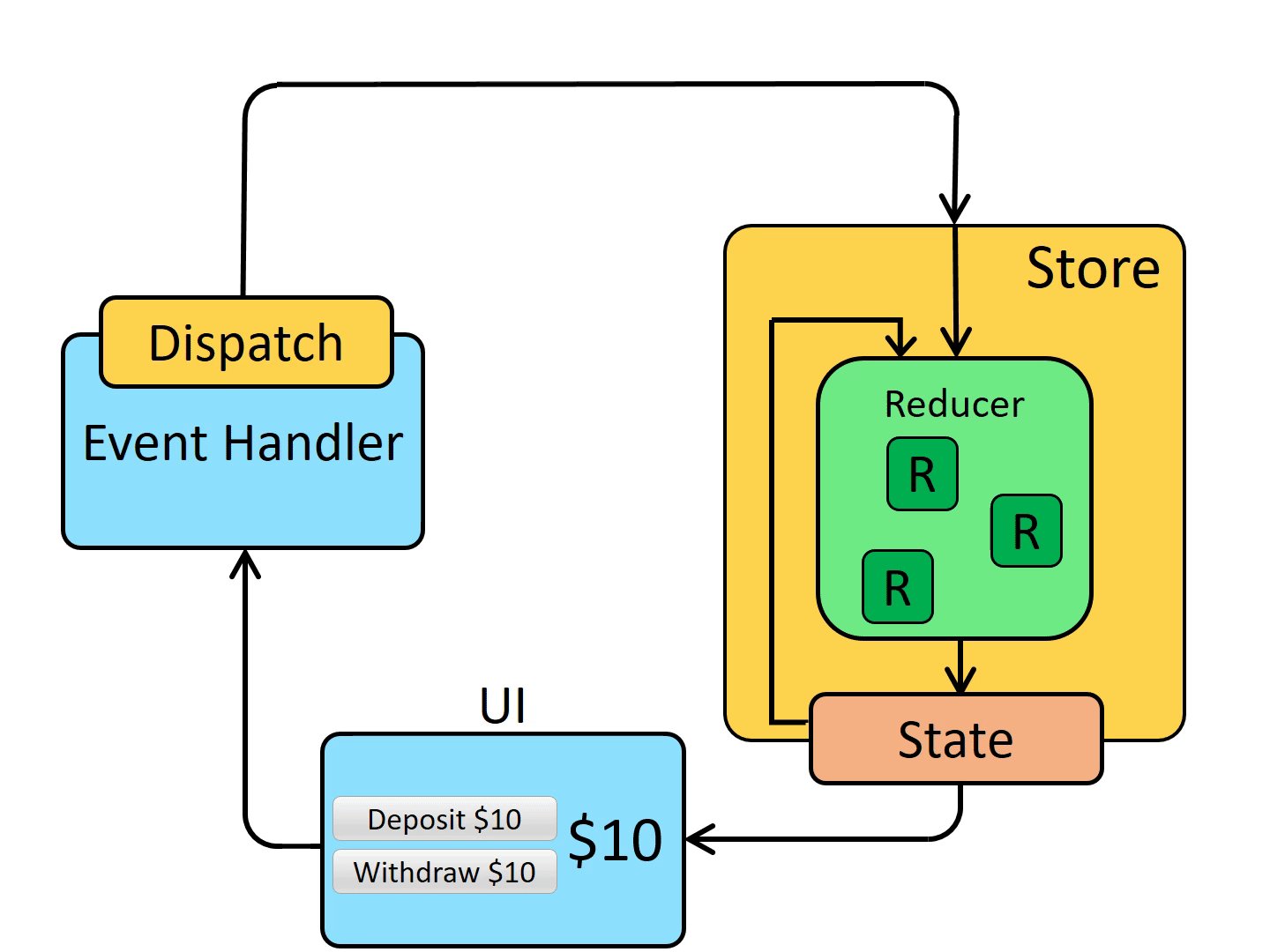
- Dispatch es quien presta atención a los eventos dentro de la aplicación (es un detector de eventos de Redux) . En otras palabras, cuando se llama a un evento (un clic en un botón, por ejemplo), ejecuta un reducer con la action adecuada .

Cuando se presiona el botón "deposit", lleva el evento de clic a dispatch, donde la acción de depósito se envía a la tienda. Dentro de la tienda, la función reducer cambia el estado del valor de la cuenta con la acción recibida por dispatch, cambiando el valor que aparece en pantalla.
Los usos de Redux son:
- control de aplicaciones que necesitan cambios de estado con alta frecuencia;
- cuando hay muchos estados que controlar;
- La lógica para actualizar un estado es muy compleja.
Desventajas de Redux :
- necesita varios pasos para implementar;
- Es una herramienta demasiado compleja para proyectos más simples.
Por lo tanto, las aplicaciones más pequeñas pueden beneficiarse de una solución más sencilla, Context API.
API de contexto
La Context API es una herramienta nativa de React, lo que facilita su uso y elimina la necesidad de instalar paquetes.
Es más sencillo de empezar a utilizar y más centrado en pasar propiedades a componentes sin preocuparse por los niveles de anidamiento (componentes dentro de otros componentes).
Para comenzar a usar *contexto , primero debe declarar las propiedades que se pasarán a otros componentes.
Veamos un ejemplo de propiedades:
export const cuenta = {
corriente: {
saldo: 1000,
},
ahorro: {
saldo: 5000,
}
};
Luego, crea un context con el valor predeterminado:
export const CuentaContext = React.createContext(cuenta.corrente);
Para usarlo en un componente, llame a un componente consumer y, dentro de él, llame al componente al que le gustaría pasarle la información:
// app.js
import { CuentaContext } from "./cuenta-context";
<CuentaContext.consumer>
<MuestraSaldo/>
</CuentaContext.consumer>
// muestraSaldo.js
import React from "react";
export default MuestraSaldo() {
let cuenta = this.context;
return (
<Text>cuenta.saldo</Text>
)
}
En este ejemplo evitaremos demasiados detalles. Nuestro objetivo es mostrar que la estructura mínima necesaria para que el contexto funcione es mucho más pequeña que la de Redux .
Los usos de context :
- aplicaciones que necesitan acceder a propiedades globalmente en otros componentes.
- Aplicaciones React.
Desventajas:
- cuando es necesario pasar muchas propiedades/objetos a varios componentes.
- cuando la aplicación tiene múltiples reglas comerciales que necesitan cambiar múltiples estados de propiedad/objeto.
Condensando las diferencias
Resumamos brevemente las diferencias entre las dos herramientas.
Redux
Usamos Redux en los casos en que:
- Aplicaciones que necesitan cambiar de estado con alta frecuencia;
- Aplicaciones con muchos estados a controlar;
- La lógica para actualizar un estado es muy compleja.
Desventajas de Redux
Las preguntas importantes sobre Redux son:
- La implementación requiere varios pasos;
- Herramienta muy compleja para proyectos más simples.
Context API
Usamos context en:
- Aplicaciones que necesitan acceder a propiedades globalmente en otros componentes;
- Aplicaciones React.
Desventajas
La API Context deja de ser interesante cuando:
- Es necesario pasar muchas propiedades/objetos a diferentes componentes;
- La aplicación tiene varias reglas comerciales que necesitan cambiar varios estados de propiedad/objeto.
Conclusión
En definitiva, es ese dicho: cada herramienta tiene su propia situación de uso. No existe una solución perfecta para todos los problemas, por lo que durante la planificación inicial del proyecto, es importante decidir qué herramienta se adapta mejor a los requisitos.
Utilice este artículo para decidir qué solución funciona para su aplicación.
¡Muchas gracias por tu tiempo y aprovecha para ver otros contenidos de la plataforma!
Si quieres aprender más de estas tecnologías aquí te dejo el link de esta Formación de React.
Artículo adaptado y traducido por Daysibel Cotiz.

Matheus Alberto
Licenciado en Sistemas de Información por la FIAP y en Diseño Gráfico por la Escola Panamericana de Artes e Design. Trabajo como desarrollador e instructor en Alura. En mi tiempo libre soy artista/ilustrador.
