Los 5 mejores plugins de Figma para trabajar con un Desing System


Construir un Desing System no es una tarea sencilla, ya que requiere un equipo dedicado y una cultura organizativa que permita que todos los equipos comprendan su importancia. Una vez que esté generalizado, el Desing System debe mantenerse y actualizarse para que todos puedan consultarlo y construirlo juntos.
Con esto en mente, hemos enumerado 5 plugins de Figma que te ayudarán a ti y a tu equipo en la creación y gestión de un Desing System. ¡Echa un vistazo!
[TOC]
1. Figma Tokens

Cuando hablamos de un sitema de diseño, nos referimos a muchos estilos, componentes, iconos, textos, etc. dispersos por todo el documento. Optimizar estos estilos y ayudar a mantener la uniformidad en toda la interfaz del producto, facilitando el proceso tanto para los equipos de diseño como de desarrollo, es de suma importancia para mantener el Desing System y del código.
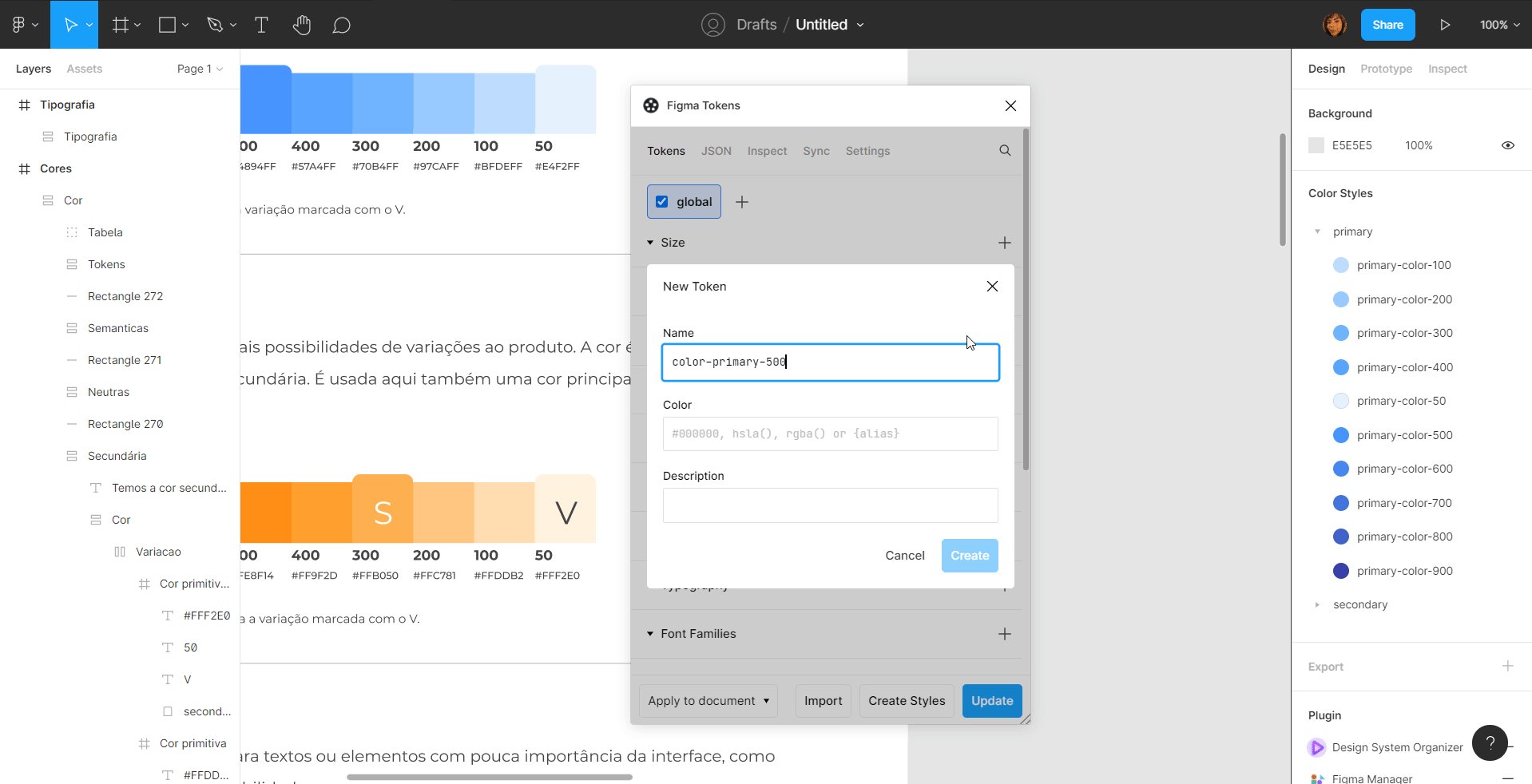
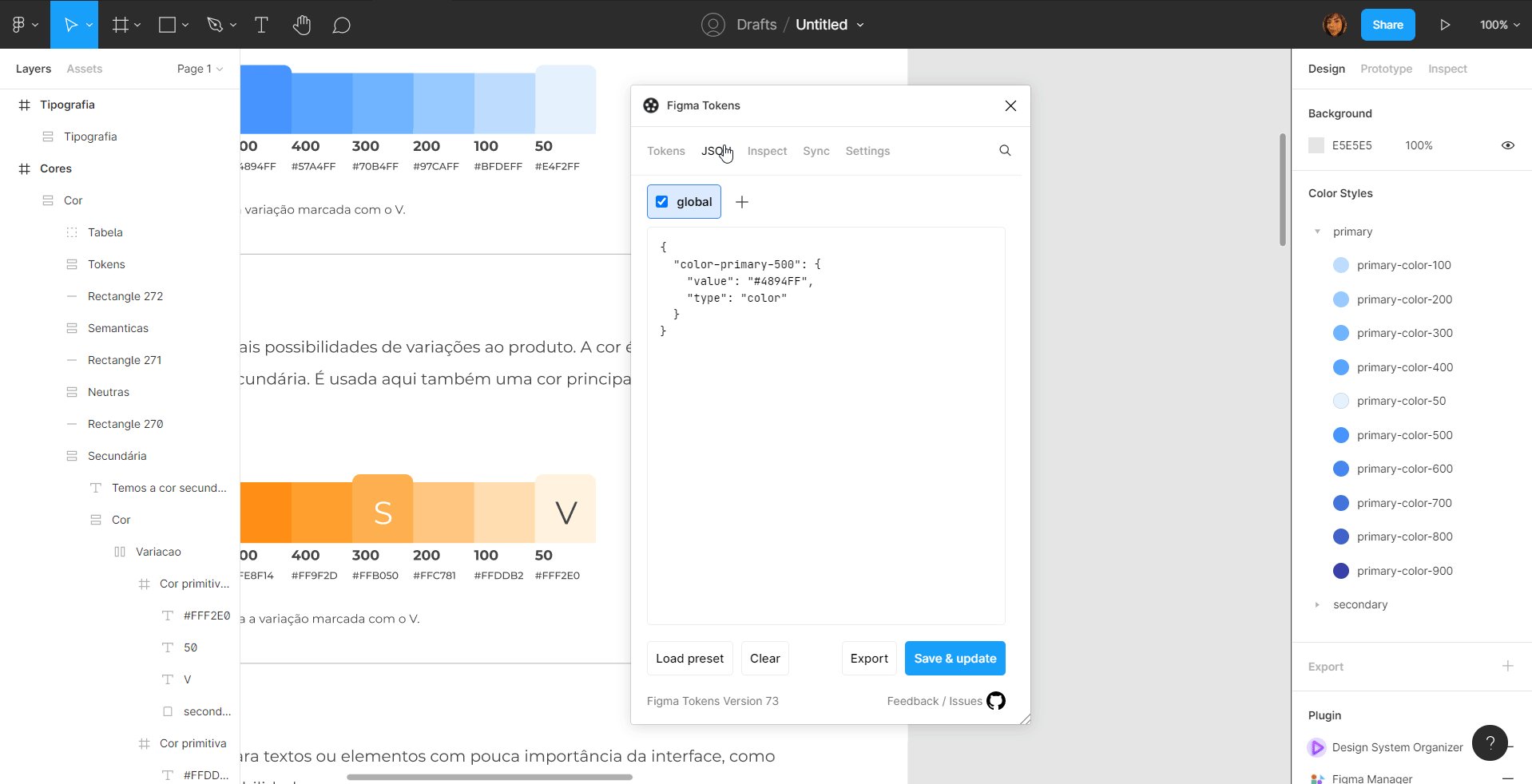
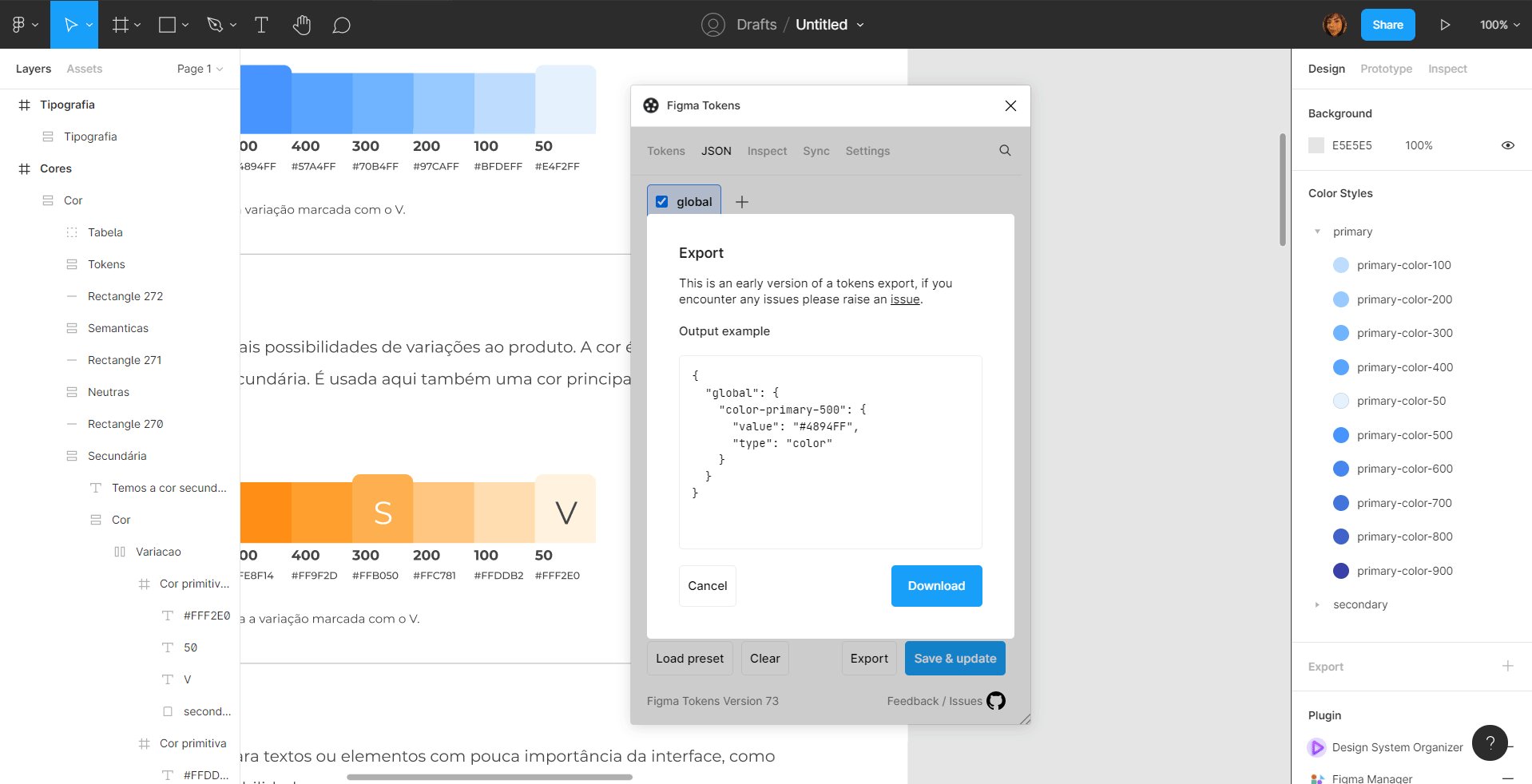
Figma Tokens es un plugin que ofrece la posibilidad de usar tokens de diseño (variables que abarcan varios elementos de estilo) que se pueden utilizar en una variedad de opciones de diseño, desde el amplio borde hasta los tamaños de espaciado, colores y estilos tipográficos. Te permite modificar los tokens y ver cómo se aplican esos cambios en todo el documento, además de poder exportarlos a un archivo en formato JSON.
Para acceder a la lista de plugins, haz clic en el menú de Figma en la esquina superior izquierda y luego en plugins, y elige Figma Tokens que ya ha sido instalado.
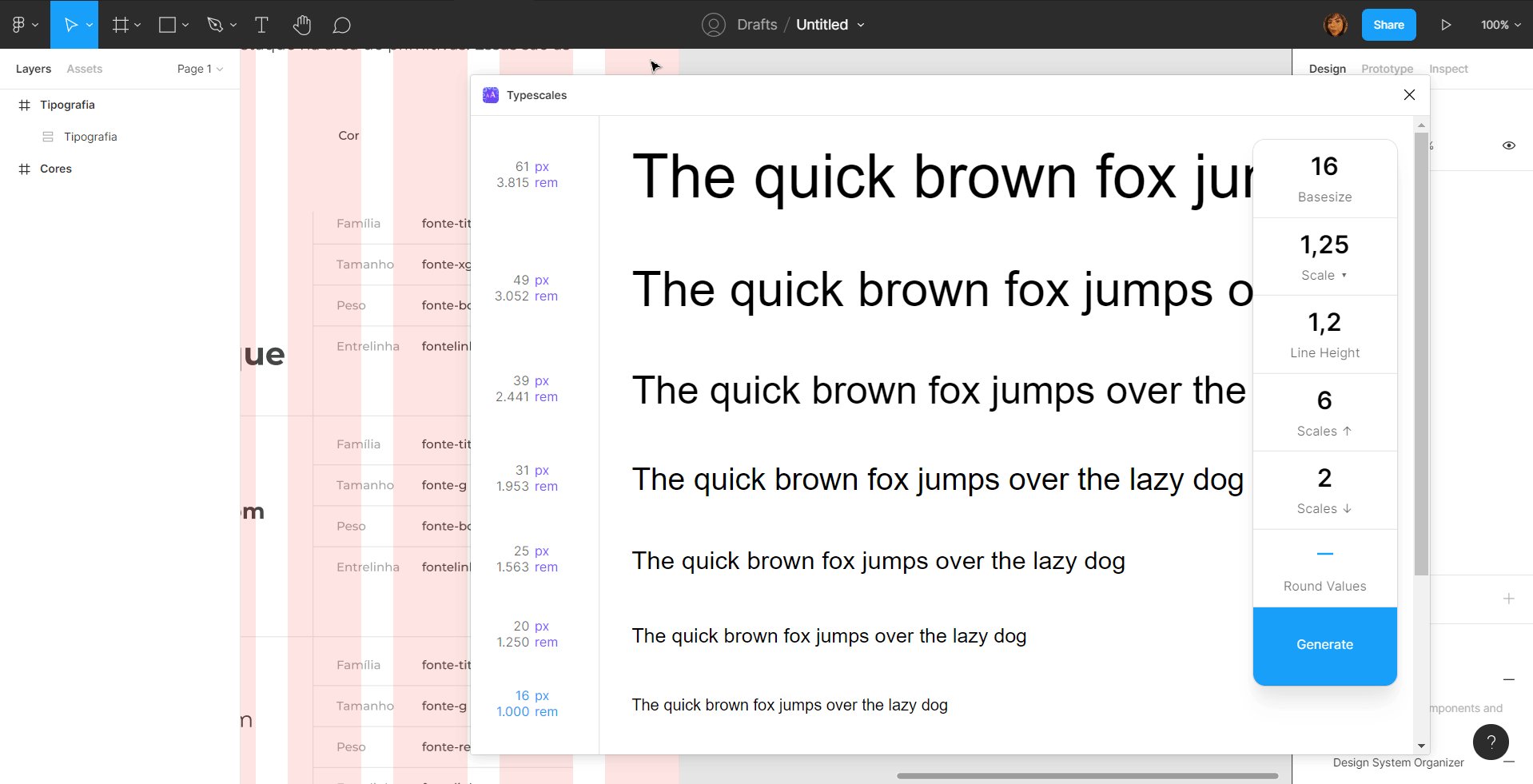
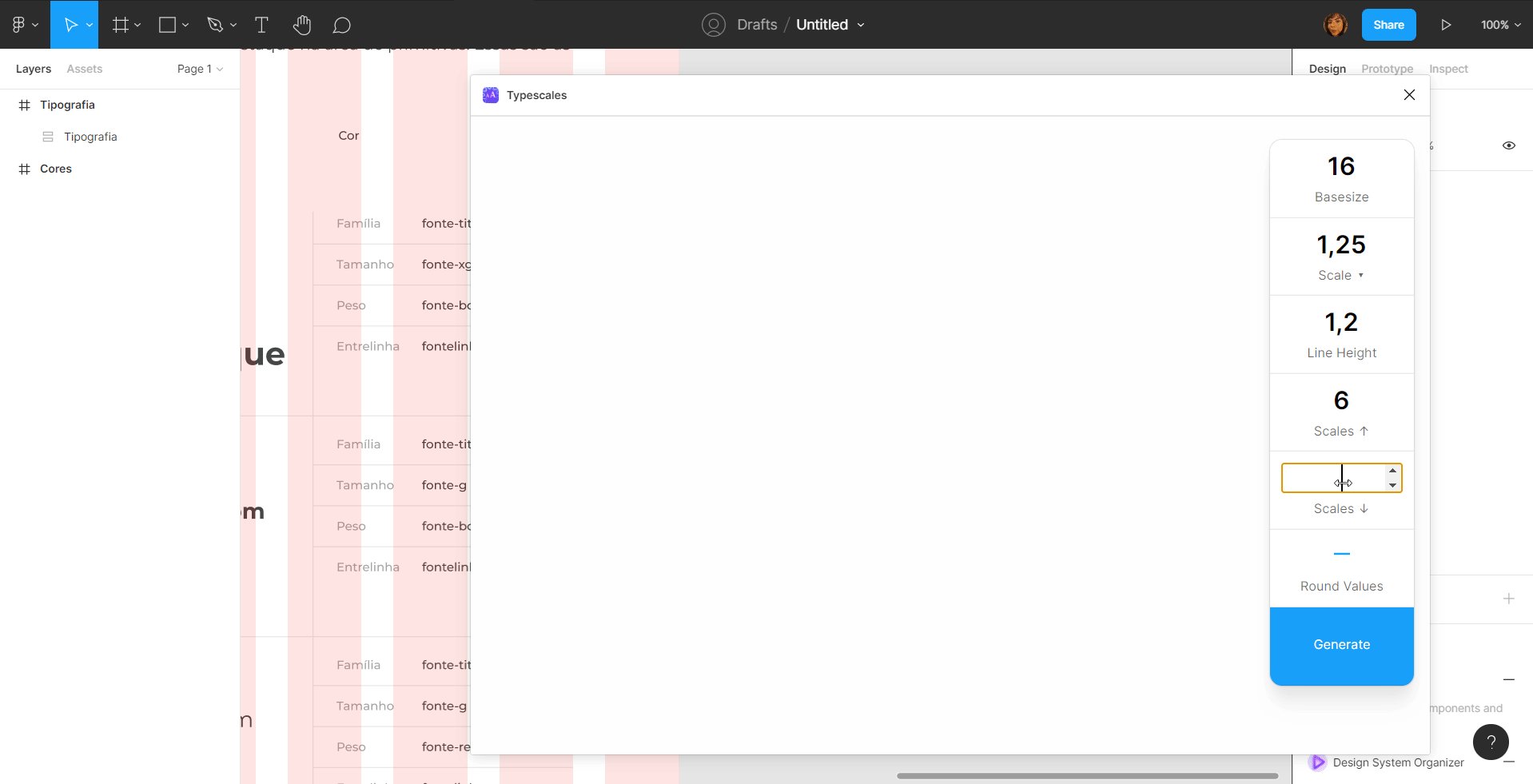
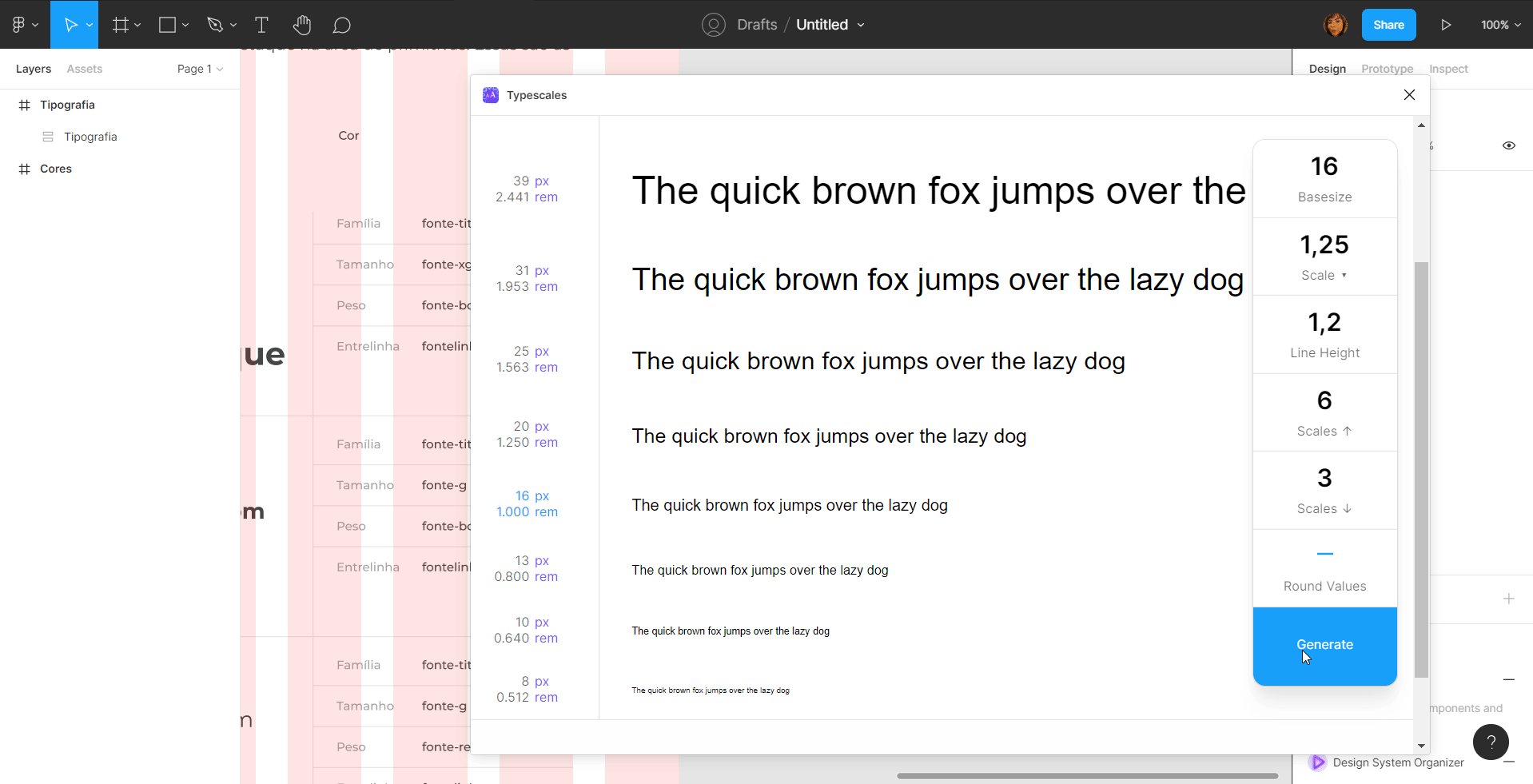
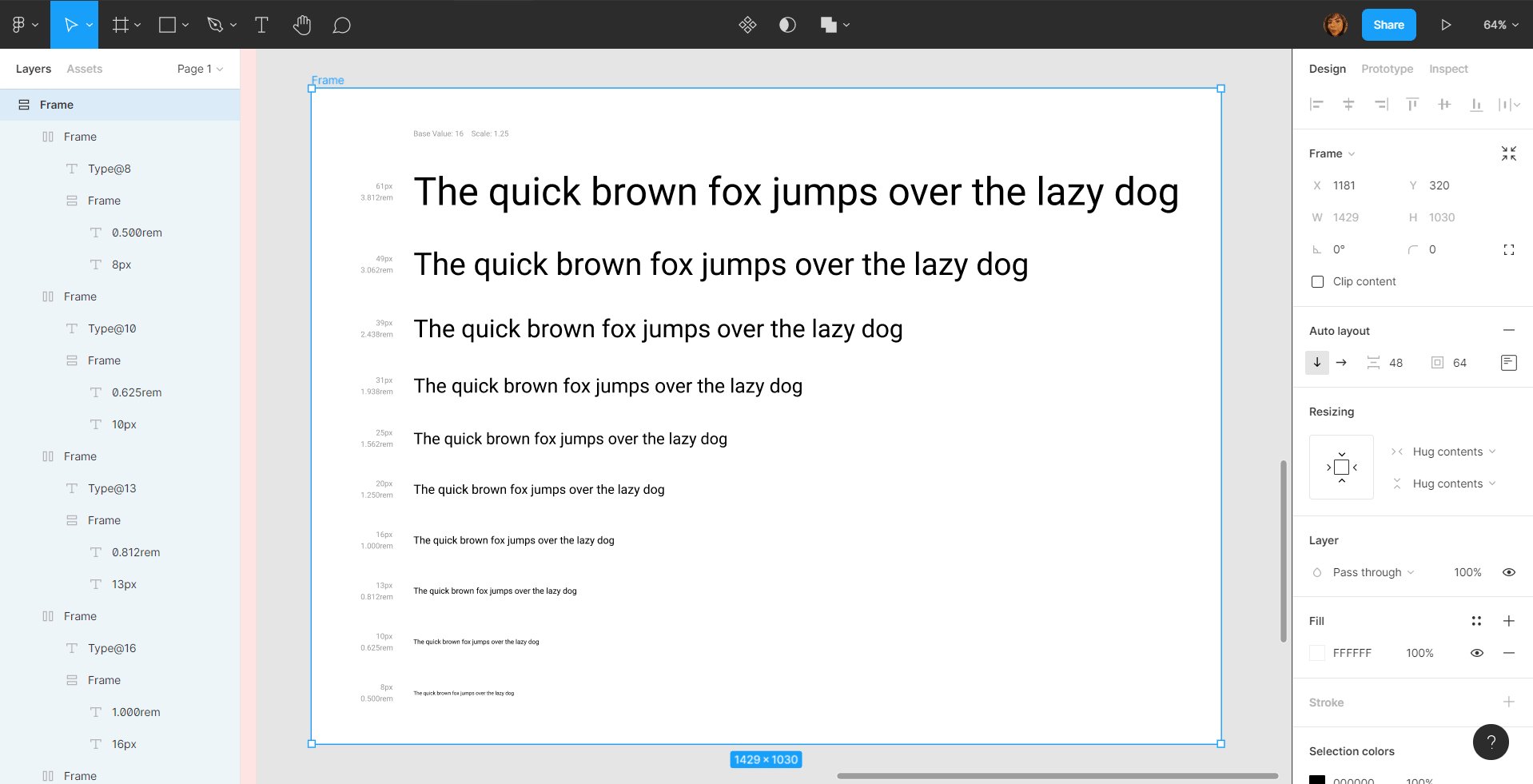
2. TypeScales

La tipografía es uno de los elementos más importantes de un sistema de diseño, ya que a partir de ahí puedes pensar en cuánta información se comunicará a los usuarios a través de textos. Es uno de los componentes básicos que debes controlar para trabajar armoniosamente con otros elementos, como los iconos. Incluso las alturas de sus líneas pueden influir en otros elementos estructurales, como los grids y los espacios.
Para ello, el plugin TypeScales ayuda a crear una escala modular en tipografía (un sistema simétrico que busca pensar de manera lógica los tamaños de un tipo) de manera sencilla.
3. Chroma Colors

El color es un elemento que merece una gran observación y atención en cualquier Desing System y puede escapar fácilmente del control. Con una cantidad aparentemente infinita de matices y sombras, es común que los equipos de diseño terminen con docenas de valores de colores que se utilizan de manera inconsistente.
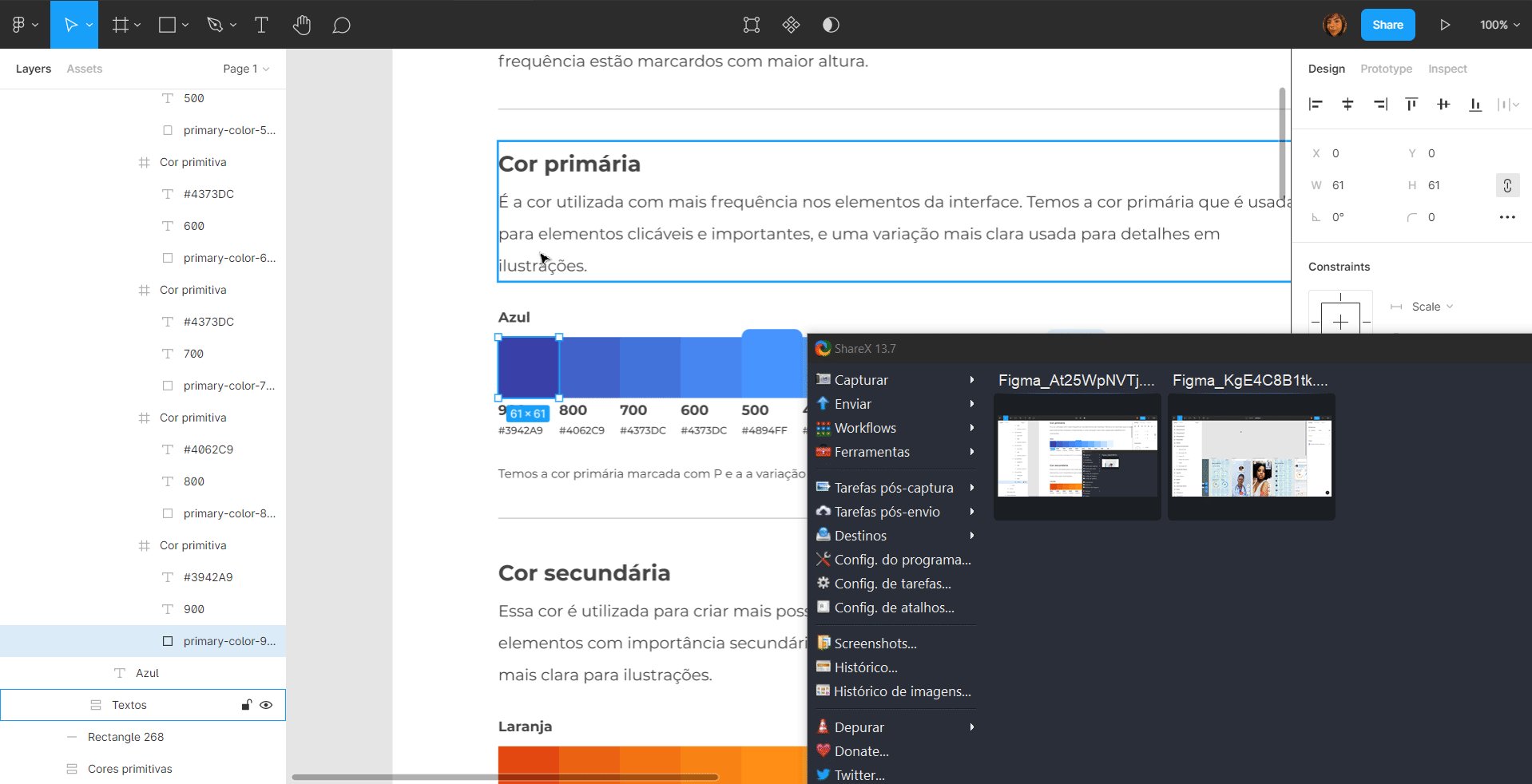
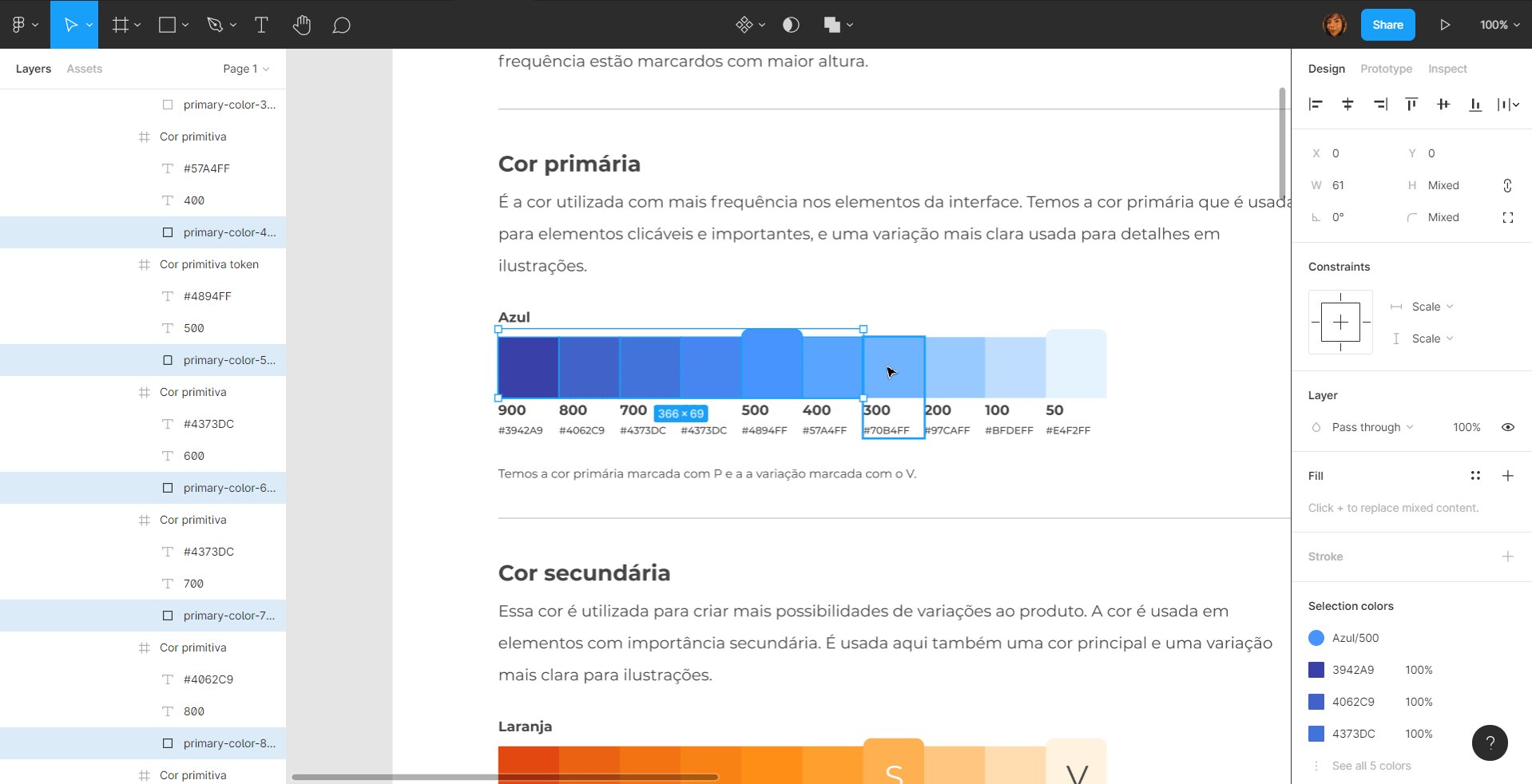
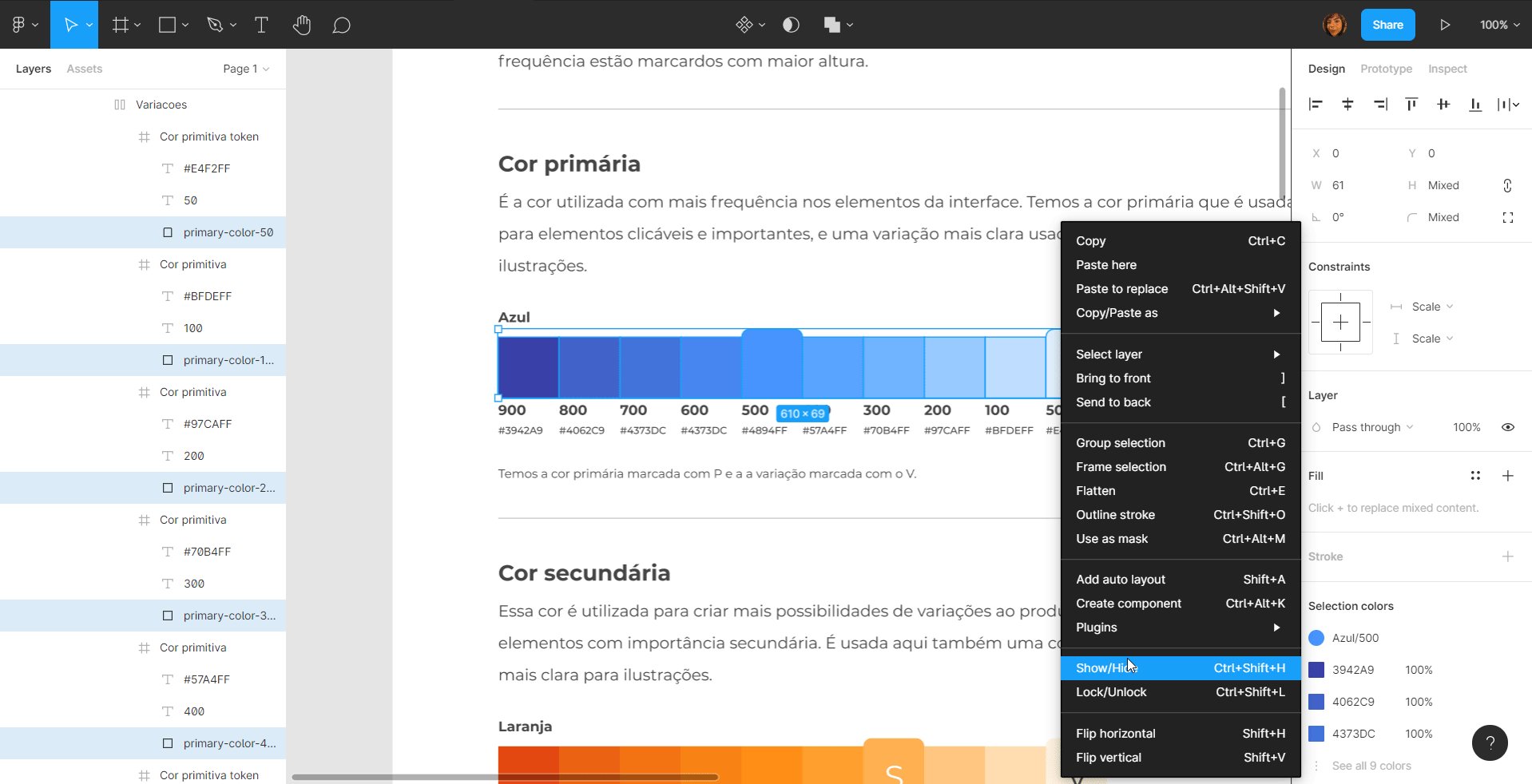
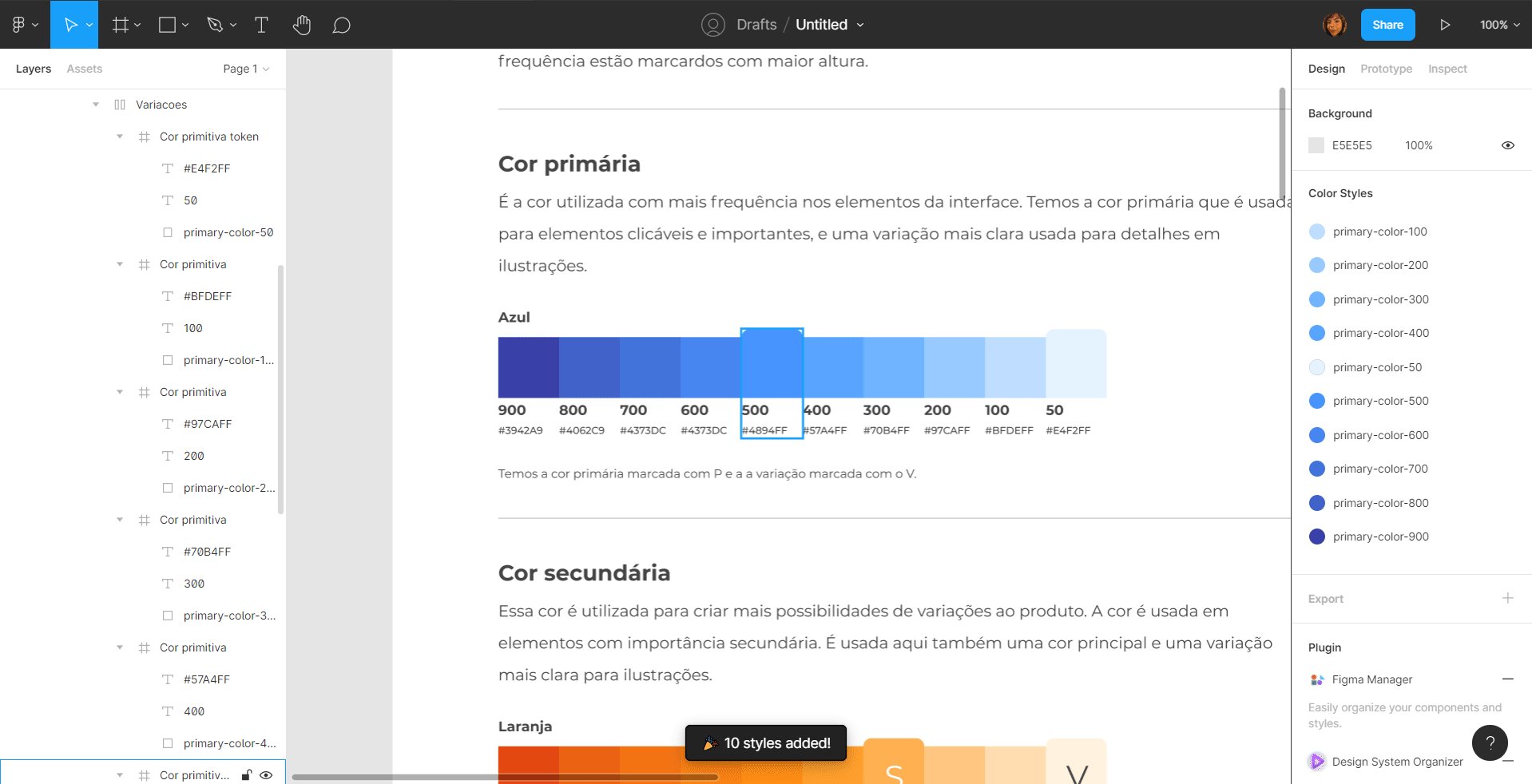
El plugin Chroma Colors ayuda a crear estilos de color de forma masiva e instantánea a partir de la selección de elementos. Para hacerlo, solo tienes que seleccionar los elementos rellenos de color, ejecutar el plugin y se generarán los estilos de color sin tener que crearlos manualmente, evitando errores e inconsistencias.
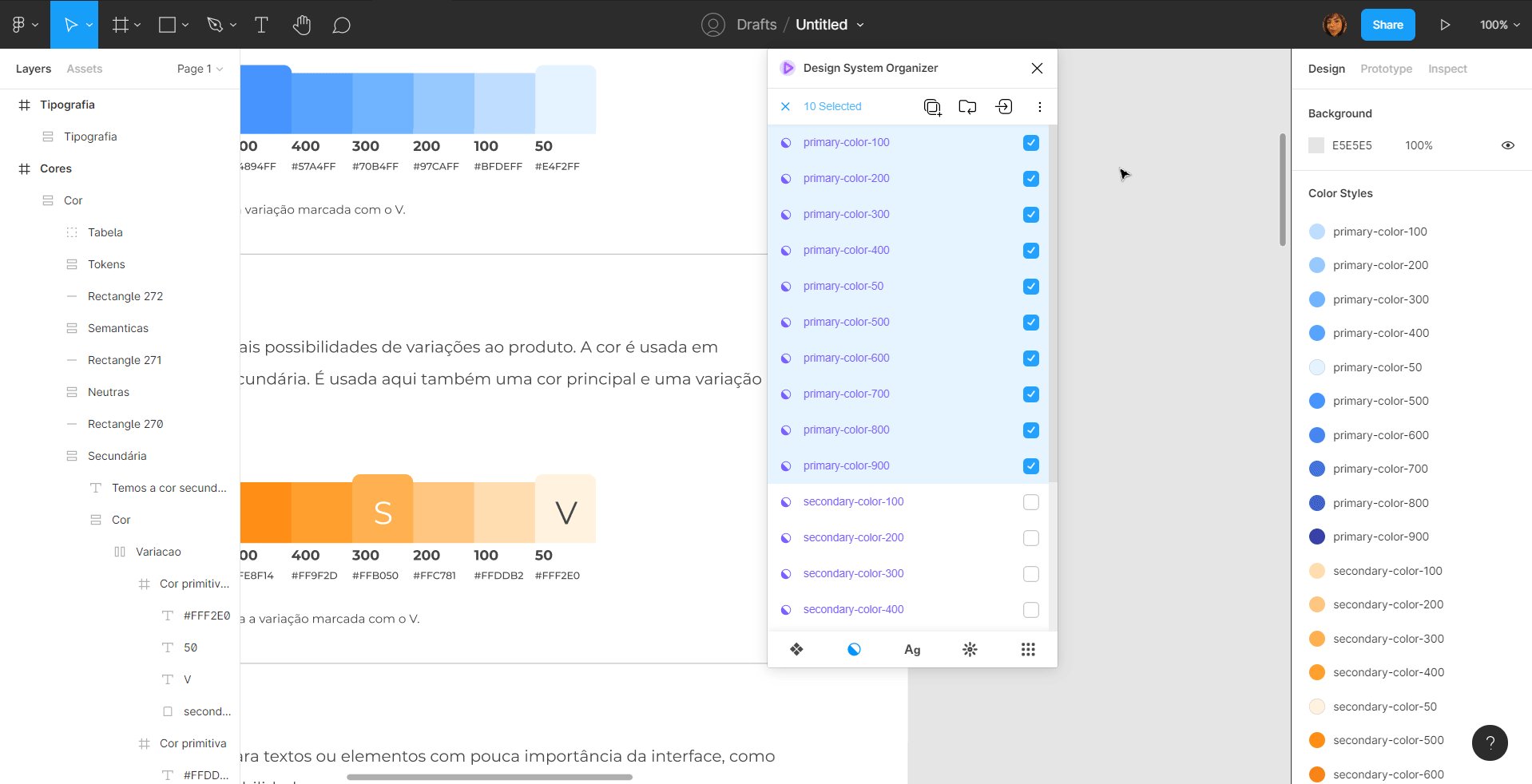
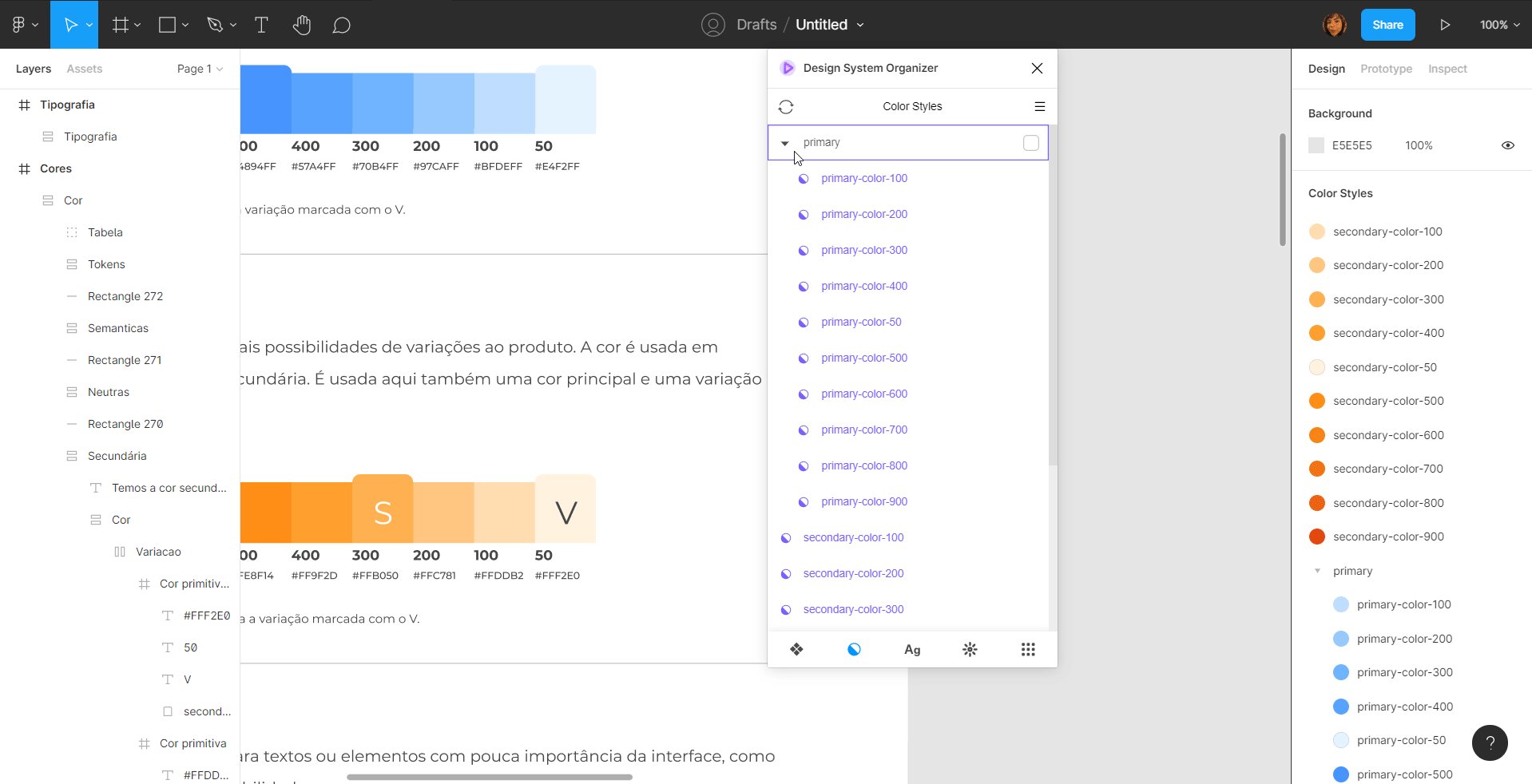
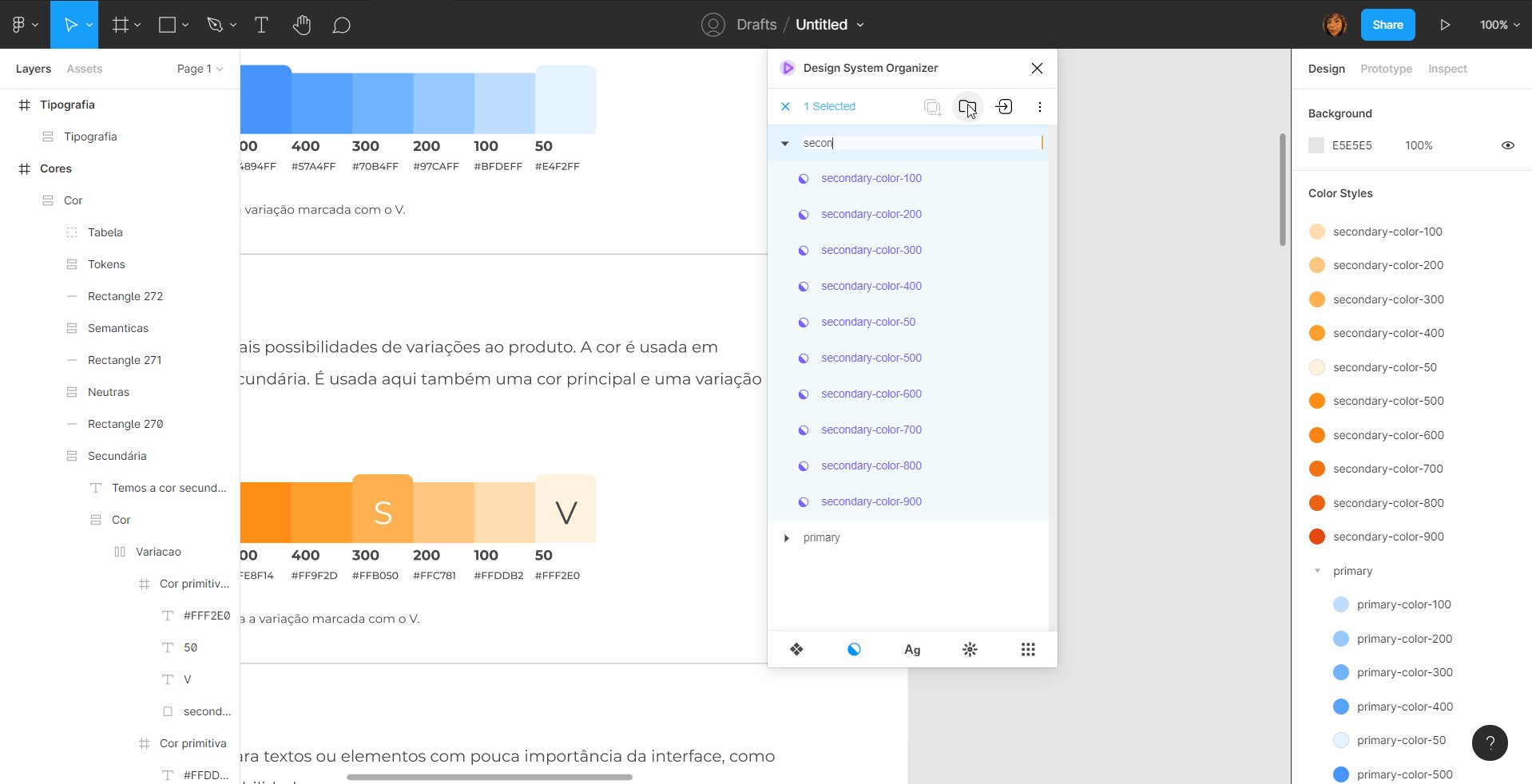
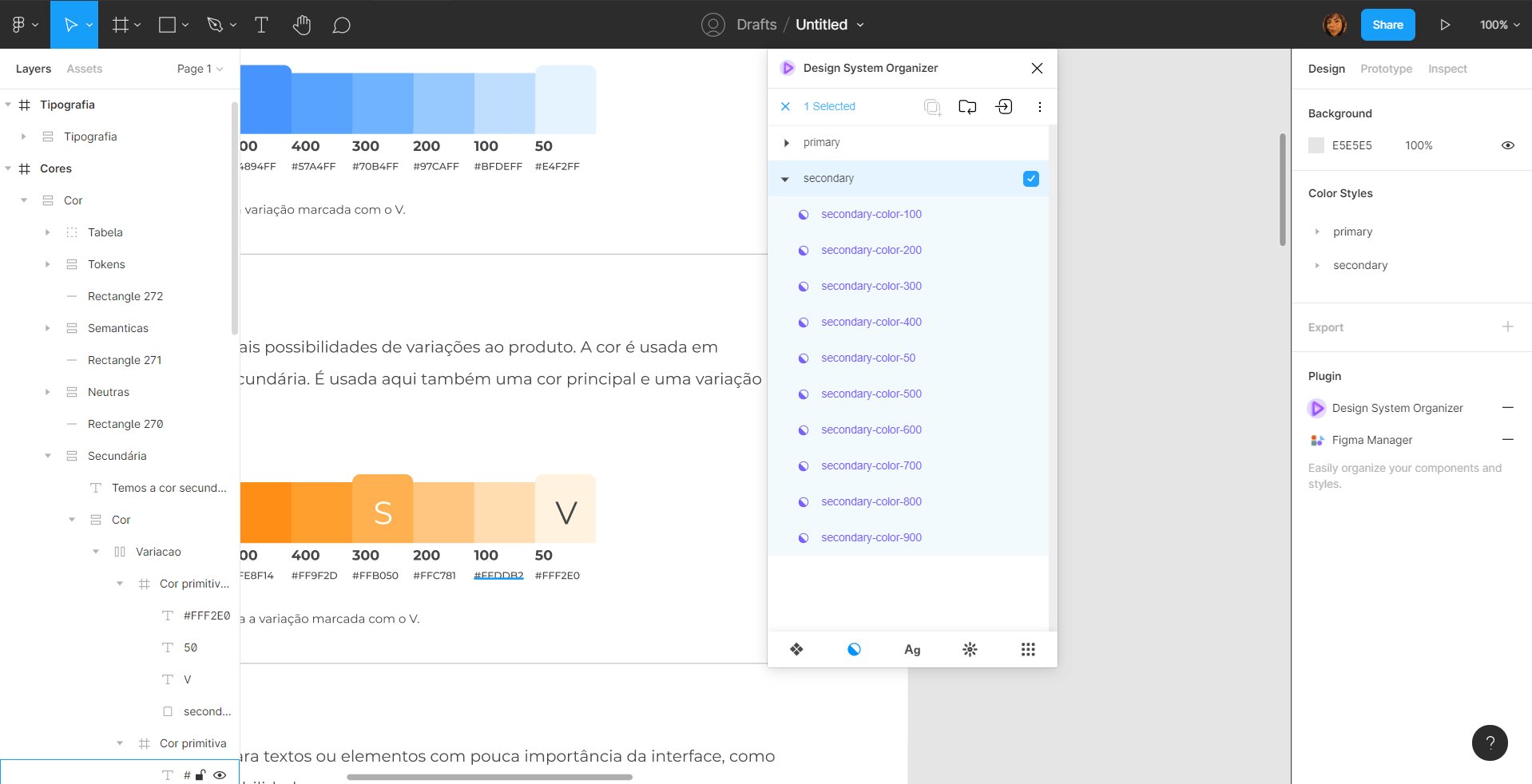
4. Design System Organizer

Documentar todo el desing system para facilitar su actualización y difusión de contenidos, tanto para las áreas de diseño y tecnología como para otras áreas de la empresa, no es una tarea sencilla.
El plugin Design System Organizer ayuda al equipo de diseño a gestionar el Desing System, organizar componentes y estilos, así como clonar componentes fácilmente, crear una versión duplicada del desing system, entre otras funcionalidades.
Sin embargo, como nada es perfecto, este plugin no es gratuito y actualmente permite el acceso gratuito durante 15 días.
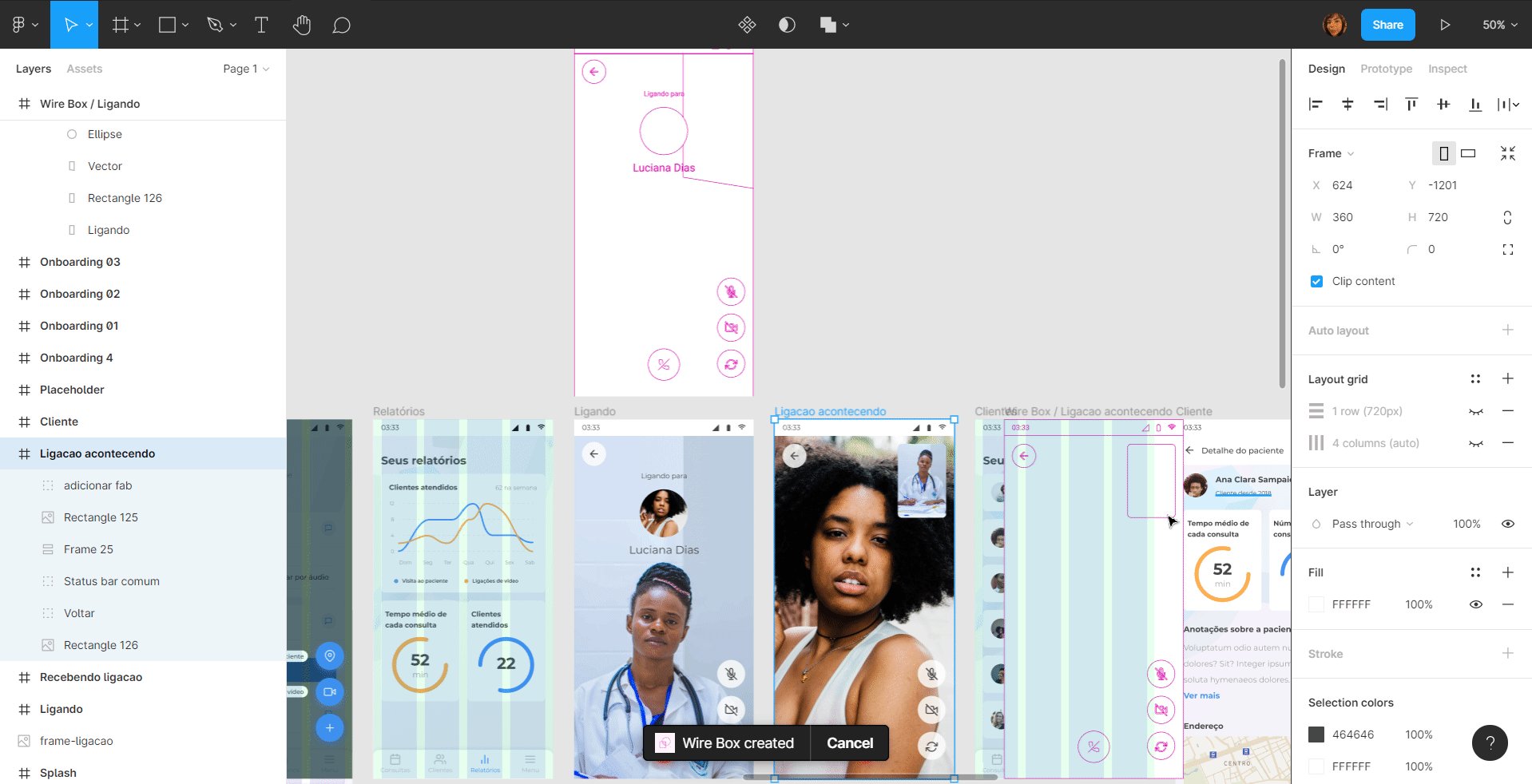
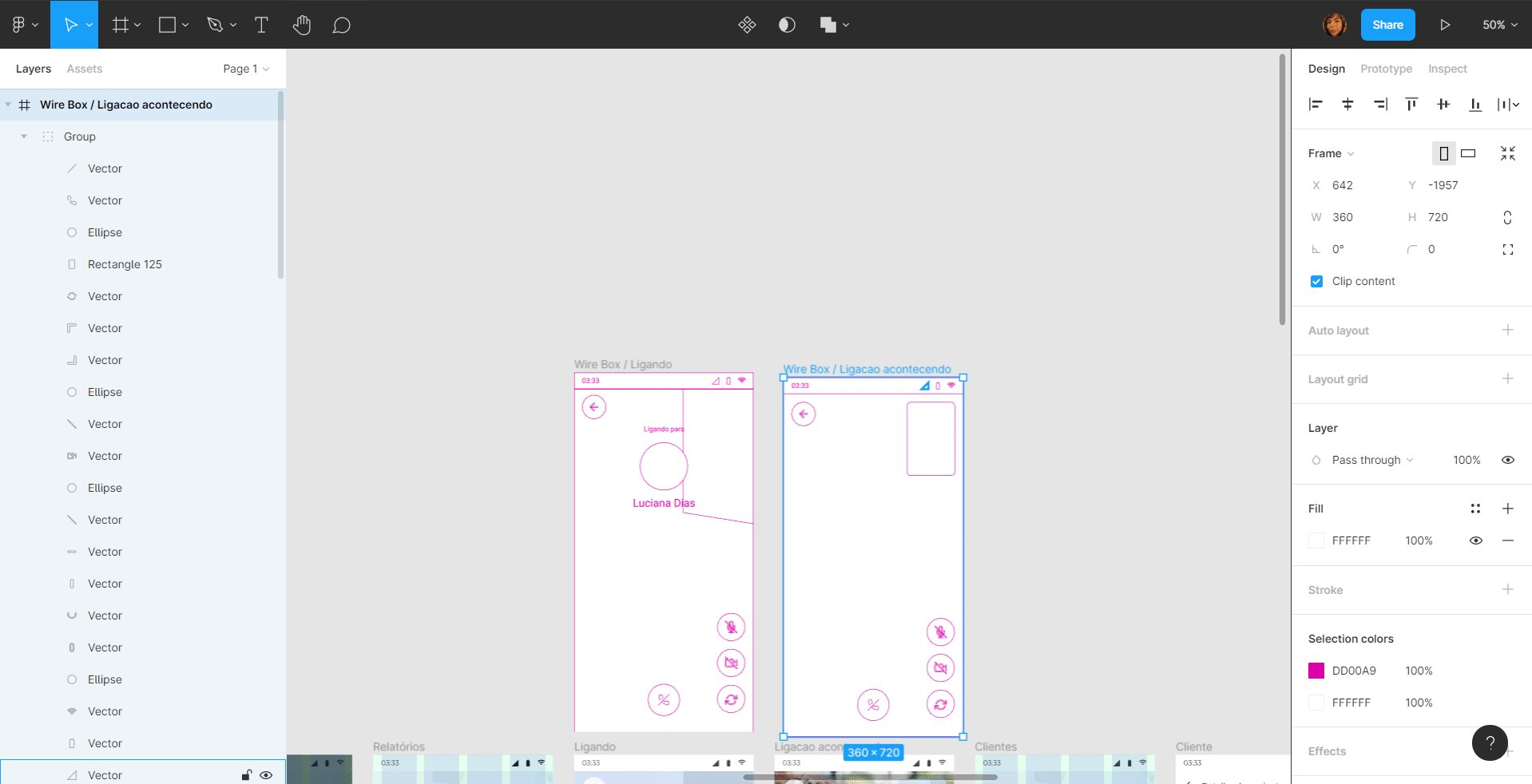
5. Wire Box

Con los sistemas de diseño, cada vez es más fácil y común trabajar en diseños de alta fidelidad. Sin embargo, en algunos momentos, es necesario volver a los wireframes de baja fidelidad.
El plugin Wire Box permite la construcción de diseños de baja fidelidad, lo que permite que el equipo se centre en la experiencia del usuario del producto en lugar de centrarse en la interfaz del usuario.
¿Te gustaron los plugins?
Si estás participando en la construcción de un Desing System, no dejes de utilizar estos plugins, seguramente te ayudarán mucho en la gestión del documento.
Hasta el próximo artículo :}
Laís Cavalcanti Como una persona curiosa, me gusta leer, mirar, escuchar y probar. Soy un entusiasta de la web accesible a todos. Hoy formo parte de la Escuela de Diseño y UX en Alura.
Este artículo fue traducido por Priscila Sousa.